Holas.
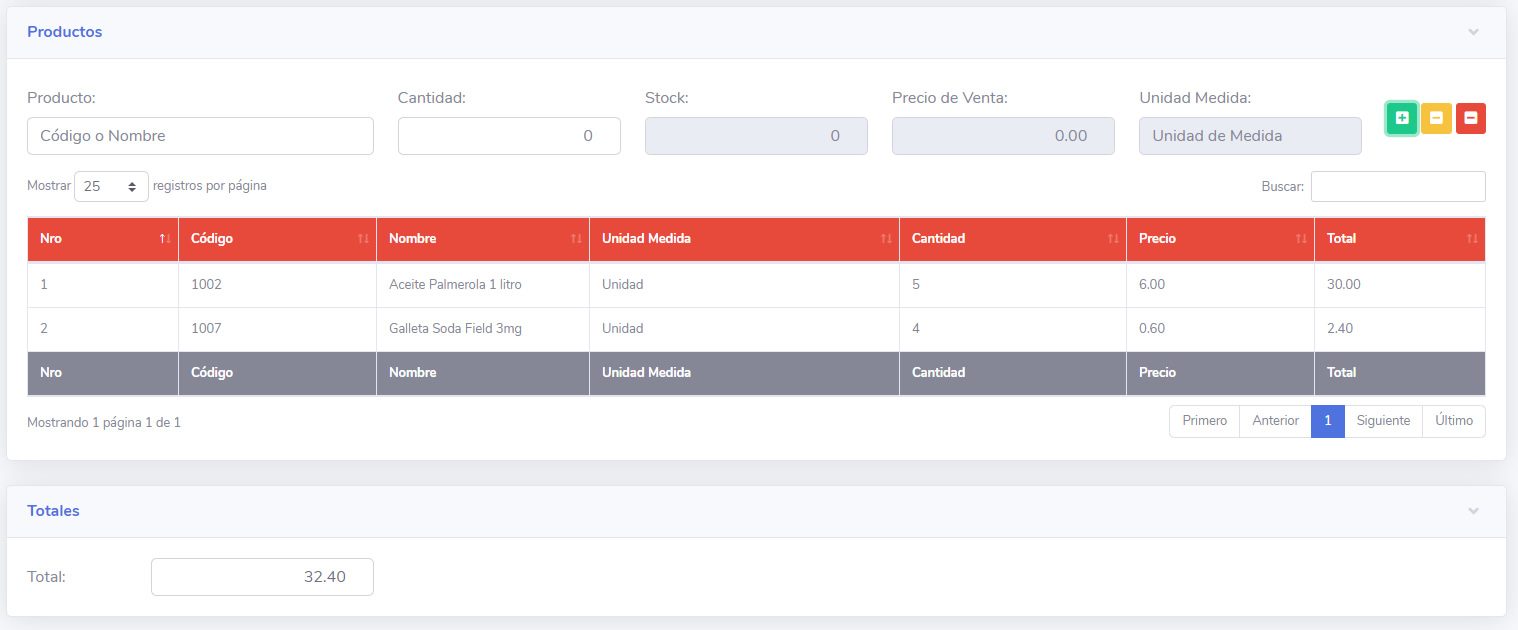
Tengo la siguiente tabla construida con DataTable de JQuery:
Tengo también implementada la función de eliminar la fila seleccionada, pero ahí quisiera poder obtener el valor de la última columna (Total) de la fila seleccionada antes de eliminarla, mi código está así pero no funciona:
//Agregar Producto
$('#addRow').on('click', function () {
if ($("#txtCantidad").val() != "")
{
if (parseInt($("#txtCantidad").val()) <= parseInt($("#txtStock").val()))
{
var Producto = $("#txtProducto").val().split("|");
var Codigo = Producto[0].trim();
var Nombre = Producto[1].trim();
var total = parseFloat($("#txtCantidad").val()) * parseFloat($("#txtPrecio").val());
t.row.add([
counter,
Codigo + "<input id='dtsCodigo" + counter + "' name='dtsCodigo" + counter + "' type='hidden' value='" + Codigo + "'>",
Nombre + "<input id='dtsNombre" + counter + "' name='dtsNombre" + counter + "' type='hidden' value='" + Nombre + "'>",
$("#txtUnidadMedida").val() + "<input id='dtsUnidadMedida" + counter + "' name='dtsUnidadMedida" + counter + "' type='hidden' value='" + $("#txtUnidadMedida").val() + "'>",
$("#txtCantidad").val() + "<input id='dtsCantidad" + counter + "' name='dtsCantidad" + counter + "' type='hidden' value='" + $("#txtCantidad").val() + "'>",
$("#txtPrecio").val() + "<input id='dtsPrecio" + counter + "' name='dtsPrecio" + counter + "' type='hidden' value='" + $("#txtPrecio").val() + "'>",
total.toFixed(2) + "<input id='dtsTotal" + counter + "' name='dtsTotal" + counter + "' type='hidden' value='" + total.toFixed(2) + "'>",
"<a href='/Charlas/EliminarCharla/34' class='btn btn-primary btn-eliminar' title='Eliminar Charla'><i class='fas fa-trash-alt' aria-hidden='true'></i></a>"
]).draw(false);
$("#txtCont").val(counter);
counter++;
$("#txtProducto").val("");
$("#txtCantidad").val("");
$("#txtStock").val("");
$("#txtPrecio").val("");
$("#txtUnidadMedida").val("");
var TotalGeneral = parseFloat($("#txtTotal").val()) + parseFloat(total);
$("#txtTotal").val(TotalGeneral.toFixed(2));
}
else
{
alertify.error("La cantidad indicada es mayor al stock.");
}
}
else
{
alertify.error("Debe indicar la cantidad");
}
});
//Seleccionar
$('#dtProductos tbody').on('click', 'tr', function () {
if ($(this).hasClass('selected')) {
$(this).removeClass('selected');
}
else {
t.$('tr.selected').removeClass('selected');
$(this).addClass('selected');
alert(t.row(this).node(1).data());
}
});
//Eliminar una fila
$('#DeleteRow').click(function () {
var Total = t.row('.selected').child(6).html();
t.row('.selected').remove().draw(false);
reordenar();
});
function reordenar() {
var num = 1;
$('#dtProductos tbody tr').each(function () {
$(this).find('td').eq(0).text(num);
num++;
});
counter = num;
}<table class="table table-bordered table-hover" id="dtProductos" style="width: 100%;" cellspacing="0">
<thead class="bg-danger text-white">
<tr>
<th>Nro</th>
<th>Código</th>
<th>Nombre</th>
<th>Unidad Medida</th>
<th>Cantidad</th>
<th>Precio</th>
<th>Total</th>
<th>Borrar</th>
</tr>
</thead>
<tfoot class="bg-secondary text-white">
<tr>
<th>Nro</th>
<th>Código</th>
<th>Nombre</th>
<th>Unidad Medida</th>
<th>Cantidad</th>
<th>Precio</th>
<th>Total</th>
<th>Borrar</th>
</tr>
</tfoot>
<tbody></tbody>
</table>Me sale que la función "html" no existe para child. Si conocen alguna otra función u otra manera de obtener el valor de la columna Total de la fila seleccionada.
Ojo también, que mis tr los construyo con t.row.add.