Acabo de realizar una pequeña app PWA con vue.js, es una app simple mas que nada informativa. ahora que la puse en producción, no me carga el service-worker y por ende tampoco el manifest.js así que no es posible obtener la ventana que me permite instalar mi app, cabe resaltar que tengo https instalado en mi dominio y las configuraciones de estos archivos las tengo de la siguiente manera:
importScripts("https://storage.googleapis.com/workbox-cdn/releases/4.3.1/workbox-sw.js");
importScripts(
"/precache-manifest.dfde288e1e589cb2912c22a41a954486.js"
);
workbox.core.setCacheNameDetails({prefix: "my-app"});
self.addEventListener('message', (event) => {
if (event.data && event.data.type === 'SKIP_WAITING') {
self.skipWaiting();
}
});
self.__precacheManifest = [].concat(self.__precacheManifest || []);
workbox.precaching.precacheAndRoute(self.__precacheManifest, {});
y este es el manifest.json
{
"name":"my-app",
"short_name":"my-app",
"theme_color":"#4DBA87",
"icons":[
{
"src":"./img/icons/android-chrome-192x192.png",
"sizes":"192x192",
"type":"image/png"
},
{
"src":"./img/icons/android-chrome-512x512.png",
"sizes":"512x512",
"type":"image/png"
}
],
"start_url":".",
"display":"standalone",
"background_color":"#000000"
}
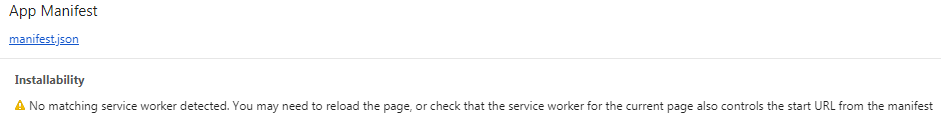
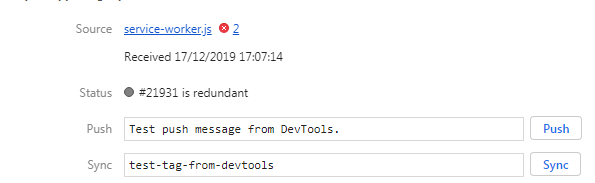
y estos son los errores que me arrojan la consolo de chrome:

Alguna idea de cual es el problema aquí?