Resulta que tengo esta tabla:
<table class="table tablaReversible table-responsive" style="width:100%">
<thead>
<tr>
<th>ID</th>
<th>Nombre Material</th>
<th>Num Parte</th>
<th>Aprobado</th>
<th>Aros</th>
<th>Revision</th>
<th>Diametro</th>
<th>Largo</th>
<th>Top</th>
<th>Bottom</th>
<th>Otros</th>
<th>Uni/Cajas</th>
<th>F-IPR-001 Orden Interna</th>
<th>F-IPR-002 Plano de Corte</th>
<th>F-IPR-004 Plano Marcación</th>
<th>F-IPR-003 Instruc. de Trabajo</th>
<th>F-IPR-005 Plano Especifica</th>
<th>DS001 Instruction Sheet</th>
<th>Drawing</th>
<th>Última orden emitida</th>
<th>Cliente Final</th>
</tr>
</thead>
<tbody>
@foreach(var m in Model)
{
<tr>
<td>@m.Id</td>
<td><b>@m.NombreMaterialUnion</b></td>
<td>@m.NumParte</td>
<td>
@if (m.Aprobado.HasValue)
{
@m.Aprobado.Value.ToShortDateString()
}
</td>
<td>@m.Aros</td>
<td>@m.Revision</td>
<td>@m.Diametro</td>
<td>@m.Largo</td>
<td>@m.Top</td>
<td>@m.Bottom</td>
<td>@m.Otras</td>
<td>@m.UniCajas</td>
<td><button type="button" class="btn btn-link">Link</button></td>
<td><button type="button" class="btn btn-link">Link</button></td>
<td><button type="button" class="btn btn-link">Link</button></td>
<td><button type="button" class="btn btn-link">Link</button></td>
<td><button type="button" class="btn btn-link">Link</button></td>
<td><button type="button" class="btn btn-link">Link</button></td>
<td><button type="button" class="btn btn-link">Link</button></td>
<td>11/11/2019</td>
<td>NULL</td>
</tr>
}
</tbody>
</table>
La cual esty agrupando usando DataTable jQuery asi, con el fin de mostrar solo X nombre como cabecera
$('.tablaReversible').DataTable({
"columnDefs": [
{ "visible": false, "targets": 1 },
{ "visible": false, "targets": 0 },
],
order: [[1, 'asc'],[3, 'asc']],
rowGroup: {
startRender: function (rows, group) {
return $('<tr/>')
.append('<td width="200" height="5" bgcolor="#78923B"><font size="2">' + group + '</font></td>')
.append('<td bgcolor="#78923B"></td>')
.append('<td bgcolor="#78923B"></td>')
.append('<td bgcolor="#78923B"></td>')
.append('<td bgcolor="#78923B"></td>')
.append('<td bgcolor="#78923B"></td>')
.append('<td bgcolor="#78923B"></td>')
.append('<td bgcolor="#78923B"></td>')
.append('<td bgcolor="#78923B"></td>')
.append('<td bgcolor="#78923B"></td>')
.append('<td bgcolor="#78923B"></td>')
.append('<td bgcolor="#78923B"></td>')
.append('<td bgcolor="#78923B"></td>')
.append('<td bgcolor="#78923B"></td>')
.append('<td bgcolor="#78923B"></td>')
.append('<td bgcolor="#78923B"></td>')
.append('<td bgcolor="#78923B"></td>')
.append('<td bgcolor="#78923B"></td>')
.append('<td bgcolor="#78923B"></td>')
},
endRender: null,
dataSrc: 1
}
});
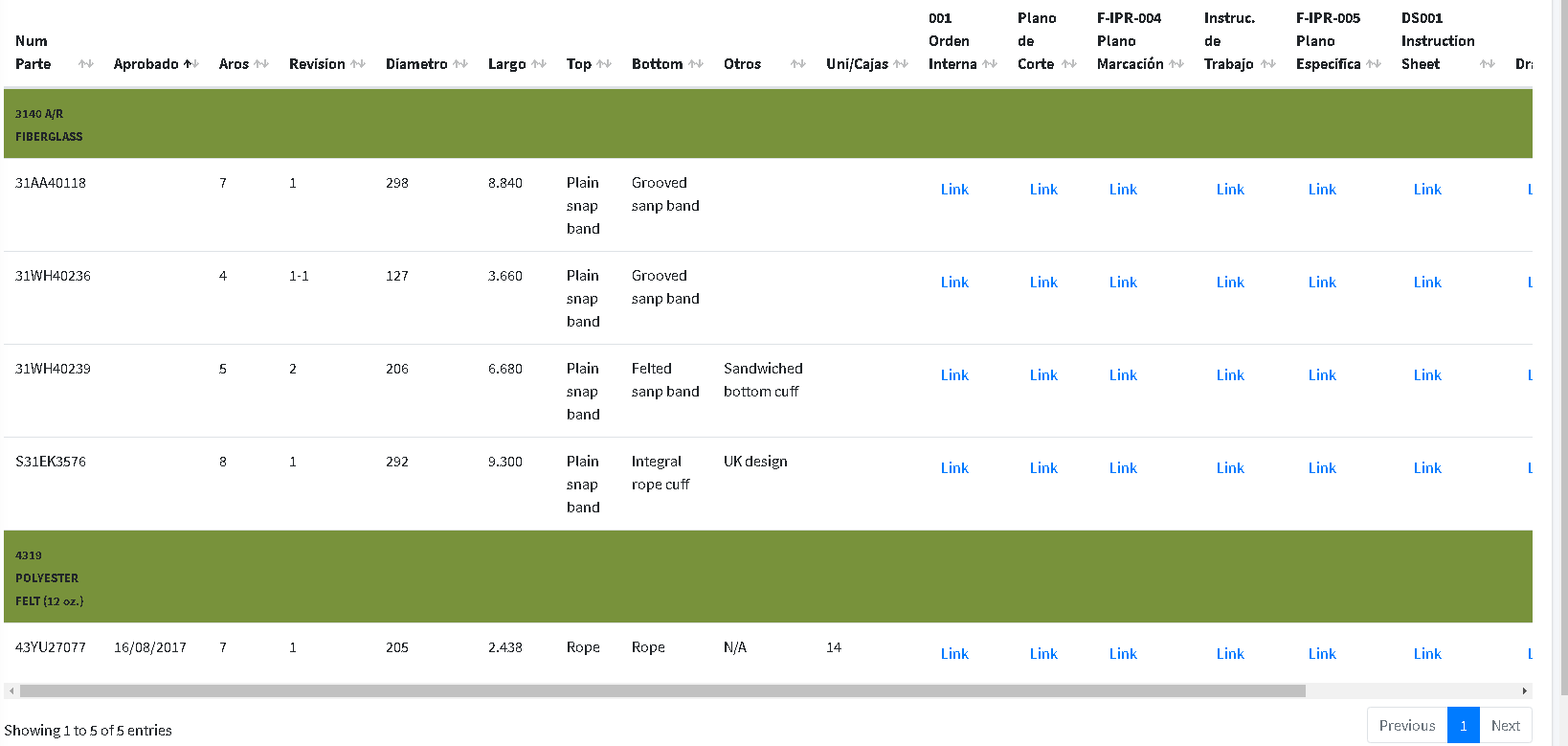
al final me queda algo asi:
La fila verde se genera en esta linea:
.append('<td width="200" height="5" bgcolor="#78923B"><font size="2">' + group + '</font></td>')
Existe una forma de especificar de que esa fila sea menos alta y que el nombre se expanda y no quede tan "compactado" ?
Gracias