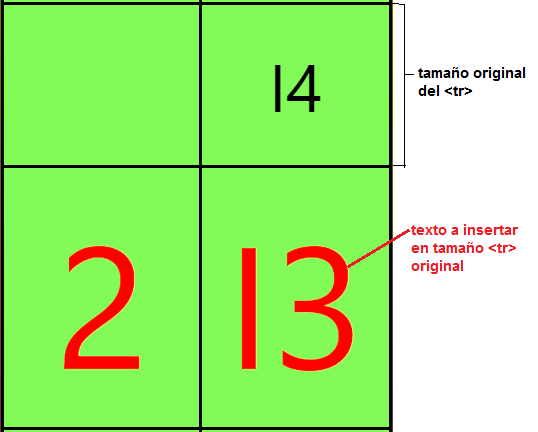
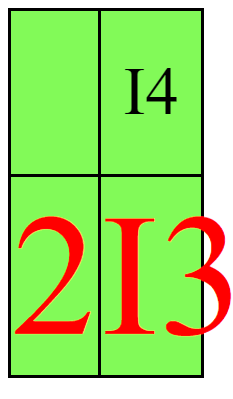
Estoy ingresando unos datos en una tabla HTML, pero cuando intento ingresar un texto de un tamaño mayor la fila de la tabla también aumenta de tamaño...
Como pueden ver, la fila inferior aumentó su tamaño respecto a la fila superior que es el tamaño original...
Como puedo mantener el tamaño de un <tr> o fila de la tabla fijo, independientemente del tamaño del contenido que se le ingrese, también estoy usando bootstrap:
table.tabla_televisor {
border-collapse: collapse;
background: #82FA58;
border: 0px;
border-spacing: 0px;
padding: 0px;
margin: 0px;
}
table.tabla_televisor tr {
border: 3px solid #000;
/* PARA MARCAR LA SEPARACION LAS CELDAS DE LA TABLA */
padding: 0px;
margin: 0px;
}
table.tabla_televisor td {
border: 3px solid #000;
/* PARA MARCAR LA SEPARACION LAS CELDAS DE LA TABLA */
height: 163px;
padding: 0px;
margin: 0px;
}<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<table class="tabla_televisor" style="font-size: 22pt; text-align:center; padding: 0px" border="0" cellspacing="0" cellpadding="0">
<tr style="height:163px">
<td style="font-size: 50pt; color: black; width:180px; height:163px"></td>
<td style="font-size: 50pt; color: black; width:180px; height:163px">I4</td>
</tr>
<tr style="height:163px">
<td style="font-size: 130pt; color: red; width:180px; height:163px">2</td>
<td style="font-size: 130pt; color: red; width:180px; height:163px">I3</td>
</tr>
</table>