Resulta que no me funcionan las rutas en angular.
Este es mi archivo app.routes.ts:
import {RouterModule,Routes} from '@angular/router';
import { AppComponent } from './app.component';
import {HomeComponent} from './components/home/home.component';
import {NavbarComponent} from './components/navbar/navbar.component';
const APP_ROUTES: Routes = [
{path:'navbar', component: NavbarComponent},
{path: 'home', component: HomeComponent }
//{path: '**', pathMatch: 'full', redirectTo: 'home'}
];
export const APP_ROUTING = RouterModule.forRoot(APP_ROUTES);
y este es mi archivo app.module.ts:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { HomeComponent} from './components/home/home.component';
import {NavbarComponent} from './components/navbar/navbar.component';
import { AppComponent } from './app.component';
import {APP_ROUTING} from './app.routes';
@NgModule({
declarations: [
AppComponent,
HomeComponent,
NavbarComponent
],
imports: [
BrowserModule,
APP_ROUTING
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Este es mi home.component:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css']
})
export class HomeComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
Si yo por ejemplo meto en el navegador http://localhost:4200/home se me muestra la página en blanco completamente
el contenido de mi app.component.html es:
<router-outlet></router-outlet>
Soy nuevo en angular y no doy con las solución por más que he repasado esos archivos. Muchas gracias de antemano!
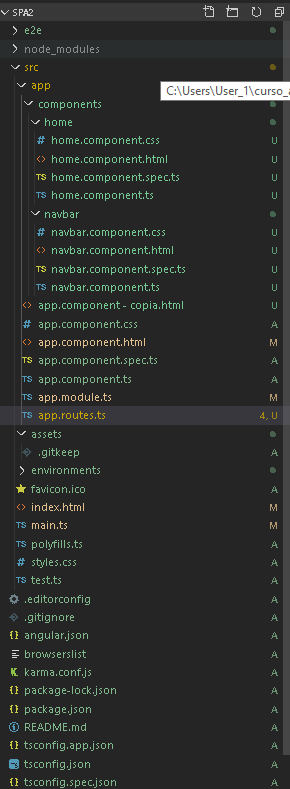
Mi estructura de archivos es esta:
Mi versión de angular es la "Angular: 8.2.14".
Angular CLI: 8.3.20
Node: 10.15.3
OS: win32 x64
Angular: 8.2.14
... animations, common, compiler, compiler-cli, core, forms
... language-service, platform-browser, platform-browser-dynamic
... router
Package Version
-----------------------------------------------------------
@angular-devkit/architect 0.803.20
@angular-devkit/build-angular 0.803.20
@angular-devkit/build-optimizer 0.803.20
@angular-devkit/build-webpack 0.803.20
@angular-devkit/core 8.3.20
@angular-devkit/schematics 8.3.20
@angular/cli 8.3.20
@ngtools/webpack 8.3.20
@schematics/angular 8.3.20
@schematics/update 0.803.20
rxjs 6.4.0
typescript 3.5.3
webpack 4.39.2
Adjunto el error que me da:
compiler.js:2175 Uncaught Error: Template parse errors: 'router-outlet' is not a known element: 1. If 'router-outlet' is an Angular component, then verify that it is part of this module. 2. If 'router-outlet' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message. ("
[ERROR ->]
"): ng:///AppModule/AppComponent.html@2:0 at syntaxError (compiler.js:2175) at TemplateParser.parse (compiler.js:11388) at JitCompiler._parseTemplate (compiler.js:25963) at JitCompiler._compileTemplate (compiler.js:25951) at compiler.js:25895 at Set.forEach () at JitCompiler._compileComponents (compiler.js:25895) at compiler.js:25808 at Object.then (compiler.js:2166) at JitCompiler._compileModuleAndComponents (compiler.js:25807)
import {RouterModule,Routes} from '@angular/router';
import {HomeComponent} from './components/home/home.component';
import {NavbarComponent} from './components/navbar/navbar.component';
import { NgModule } from '@angular/core';
Gracias, pero he añadido esa linea y no funciona...