Tengo el siguiente error
Undefined property: stdClass::$name (View: C:\Nueva carpeta\sisbegn\resources\views\students\create.blade.php)
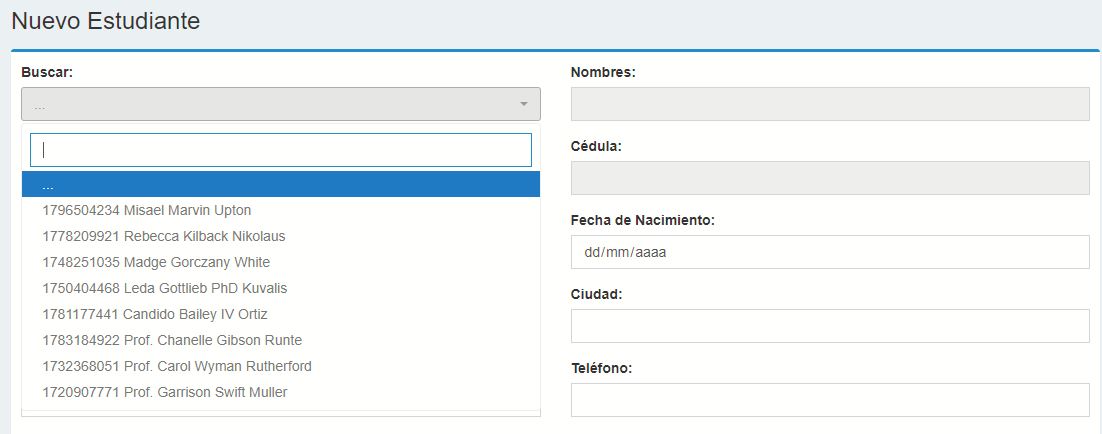
Lo que intento hacer es obtener ALGUNOS datos almacenados en las columnas de mi tabla "users" como son (name, lastName, idCard y email) cuando seleccione el nombre de "x" usuario de los que estan en mi selectpicker. esta es la vista
como ven ahí tengo mi selectpicker que me carga dinámicamente con los usuarios que he registrado previamente y después procedo a hacer la parte para que cuando seleccione un usuario me aparesca los campos de nombre, apellido, IdCard y email. Esto es lo que tengo en el Controlador
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Redirect;
use Illuminate\Support\Facades\DB;
use App\Models\Student;
use App\User;
use App\Http\Requests\StudentFormRequest;
use Flash;
class StudentController extends Controller
{
//Metodos
public function __construct() {
}
//Función para la busqueda
public function index(Request $request) {
if ($request) {
$searchText = trim((string)$request->get('searchText'));
$students = DB::table('students as s')
->join('users as u', 's.id', '=', 'u.id')
->select('s.stu_id', 's.stu_name', 's.stu_lastName', 's.stu_idCard', 's.stu_gender',
's.stu_email', 's.stu_photo', 'u.name', 'u.lastName','u.idCard', 'u.email')
->where('u.name','LIKE','%'.$searchText.'%')
->orwhere('u.lastName','LIKE','%'.$searchText.'%')
->orwhere('u.idCard','LIKE','%'.$searchText.'%')
->orderBy('u.lastName', 'asc')
->paginate(7);
return view('students.index', compact('students', 'searchText'));
}
}
public function create() {
$users = DB::table('users as u')
->select(DB::raw('CONCAT(u.idCard," ",u.name," ",u.lastName) AS usuario'), 'u.id')
->where('u.rol_id', '=', '4')
->get();
return view("students.create", compact('users'));
}
}
y esto tengo en mi archivo create.blade.php
@extends('layouts.app')
@section('content')
<section class="content-header">
<h1>
Nuevo Estudiante
</h1>
</section>
<div class="content">
@include('adminlte-templates::common.errors')
<div class="box box-primary">
<div class="box-body">
<div class="row">
{!! Form::open(['route' => 'students.store', 'files' => true]) !!}
<div class="form-group col-sm-6">
<label for="">Buscar:</label>
<select name="id2" class="form-control selectpicker" id="id2" data-live-search="true">
<option value="">...</option>
@foreach($users as $us)
<option value="{{$us->id}}_{{$us->name}}_{{$us->lastName}}_
{{$us->idCard}}_{{$us->email}}">{{$us->usuario}}</option>
@endforeach
</select>
</div>
<div class="form-group col-sm-6">
<label for="name">Nombres:</label>
<input type="text" name="stu_name" disabled id="stu_name" class="form-control">
</div>
<div class="form-group col-sm-6">
<label for="rol_name">Apellidos:</label>
<input type="text" name="stu_lastName" disabled id="stu_lastName" class="form-control">
</div>
<div class="form-group col-sm-6">
<label for="rol_name">Cédula:</label>
<input type="text" name="stu_idCard" disabled id="stu_idCard" class="form-control">
</div>
<div class="form-group col-sm-6">
<label for="stu_email">Email:</label>
<input type="text" name="stu_email" disabled id="stu_email" class="form-control">
</div>
<div class="form-group col-sm-6">
<label for="stu_birthDate">Fecha de Nacimiento:</label>
<input type="date" name="stu_birthDate" value="{{old('stu_birthDate')}}" class="form-control">
</div>
<div class="form-group col-sm-6">
<label for="stu_address">Dirección:</label>
<input type="text" name="stu_address" value="{{old('stu_address')}}" class="form-control">
</div>
<div class="form-group col-sm-6">
<label for="stu_city">Ciudad:</label>
<input type="text" name="stu_city" value="{{old('stu_city')}}" class="form-control">
</div>
<div class="form-group col-sm-6">
<label for="">Género:</label>
<select name="stu_gender" class="form-control" id="stu_gender">
<option value="Masculino">Masculino</option>
<option value="Femenino">Femenino</option>
</select>
</div>
<div class="form-group col-sm-6">
<label for="stu_phone">Teléfono:</label>
<input type="text" name="stu_phone" value="{{old('stu_phone')}}" class="form-control">
</div>
<div class="form-group col-sm-6">
<label for="stu_photo">Foto:</label>
<input type="file" name="stu_photo" value="{{old('stu_photo')}}" class="form-control">
</div>
<div class="form-group col-sm-12">
{!! Form::submit('Registrar', ['class' => 'btn btn-success']) !!}
<a href="{!! route('students.index') !!}" class="btn btn-warning">Cancelar</a>
</div>
{!! Form::close() !!}
</div>
</div>
</div>
</div>
@endsection
y finalmente estoy usando este SCRIPT para recuperar los datos en los input de mi formulario.
@section('scripts')
<script type="text/javascript">
$("#id2").change(mostrarCampos);
function mostrarCampos(){
datosUsuario=document.getElementById('id2').value.split('_');
$("#stu_name").val(datosUsuario[1]);
$("#stu_lastName").val(datosUsuario[2]);
$("#stu_idCard").val(datosUsuario[3]);
$("#stu_email").val(datosUsuario[4]);
}
</script>
@endsection
Como dato adicional estoy usando la ultima versión de laravel 6.x. Si alguien me ayuda se lo agradecería mucho ya que llevo un par de días sin poder resolverlo.