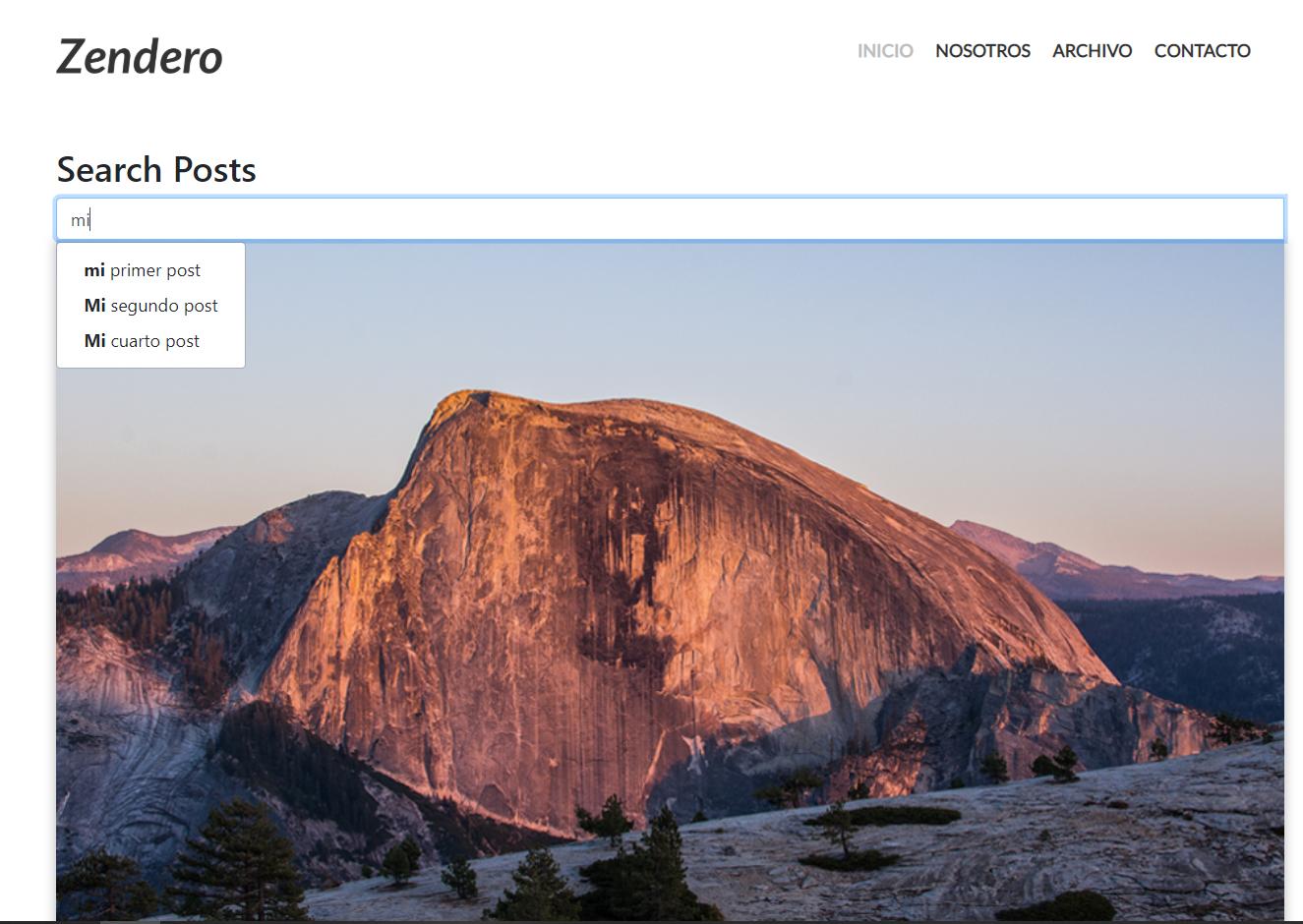
ACTUALIZADO: Tengo la vista home como la siguiente:
en esta vista se pueden visualizar los post que se fueron publicando, se me ocurrio agregar un buscador que filtre la informacion por el titulo del posts.
Ahora bien con ese titulo encontrado. Se me ocurren 2 opciones. 1) Devolverlo como un enlace para hacer clic sobre el y me rediriga a otra ruta donde muestro el post de manera individual.
2) Mostrarlo en la misma vista home (solo el buscado).
Hasta el momento estoy utilizando la libreria typehead.js para realizar la busqueda. No se me ocurre como devolver el resultado como enlace, aprovechando la ruta que ya tengo para mostrar los post.
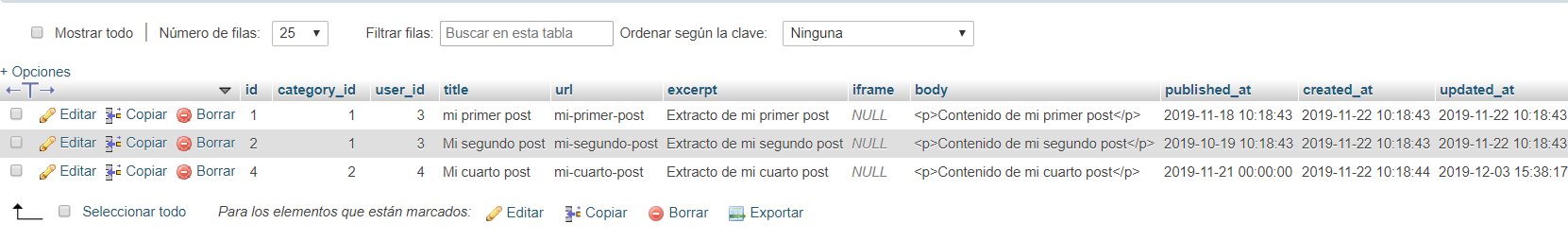
Captura de tabla post (se puede ver el titulo y la url del post)
Rutas: primer ruta muestra todos los posts, la segunda el post individualmente
Route::get('/', 'PagesController@home')->name('pages.home');
Route::get('blog/{post}', 'BlogController@show');
controlador:
<?php
namespace App\Http\Controllers;
use App\Post;
use App\User;
use App\Category;
use Illuminate\Http\Request;
class PagesController extends Controller
{
public function home()
{
$query = Post::published();
if(request('month'))
{
$query->whereMonth('published_at', request('month'));
}
if(request('year'))
{
$query->whereYear('published_at', request('year'));
}
$posts = $query->paginate(1);
if(request()->wantsJson())
{
return $posts;
}
return view('pages.home', compact('posts'));
}
public function about()
{
return view('pages.about');
}
public function archive()
{
$data = [
'authors' => User::latest()->take(4)->get(),
'categories' => Category::take(7)->get(),
'posts' => Post::latest('published_at')->take(4)->get(),
'archive' => Post::selectRaw('year(published_at) year')
->selectRaw('month(published_at) month')
->selectRaw('monthname(published_at) monthname')
->selectRaw('count(*) posts')
->groupBy('year', 'month', 'monthname')
->orderBy('published_at')
->get()
];
if(request()->wantsJson())
{
return $data;
}
return view('pages.archive', $data);
}
public function contact()
{
return view('pages.contact');
}
public function search(Request $request)
{
$datas = Post::select("title")
->where("title","LIKE","%{$request->input('query')}%")
->get();
$dataModified = array();
foreach ($datas as $data)
{
$dataModified[] = $data->title;
}
return response()->json($dataModified);
}
}
vista blade (en el script nose como devolver el resultado como enlace para hacer clic sobre el)
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="description" content="@yield('meta-description', 'Este es el blog de Tecind s.a')">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>@yield('meta-title', 'Tecind s.a'. " | Blog")</title>
<link rel="stylesheet" href="/css/normalize.css">
<link rel="stylesheet" href="/css/framework.css">
<link rel="stylesheet" href="/css/style.css">
<link rel="stylesheet" href="/css/responsive.css">
<link href="https://fonts.googleapis.com/css?family=Lato" rel="stylesheet">
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
@stack('styles')
</head>
<body>
<div id="app">
<div class="preload"></div>
<header class="space-inter">
<div class="container container-flex space-between">
<figure class="logo"><img src="/img/logo.png" alt=""></figure>
@include('partials.nav')
</div>
</header>
<!-- <h1>Busqueda de Posts</h1>
<hr>
<form class="typeahead" role="search">
<div class="form-group">
<input type="search" name="q" class="form-control" placeholder="Search" autocomplete="off">
</div>
</form> -->
<div class="container">
<div class="row">
<div class="col-12"><h2>Search Posts</h2></div>
<div class="col-12">
<div id="custom-search-input">
<div class="input-group">
<input id="search" name="search" type="text" class="form-control" placeholder="Search" />
</div>
</div>
</div>
</div>
</div>
<!-- Contenido -->
@yield('content')
<section class="footer">
<footer>
<div class="container">
<figure class="logo"><img src="/img/logo.png" alt=""></figure>
<nav>
<ul class="container-flex space-center list-unstyled">
<li>
<a href="{{ route('pages.home') }}" class="text-uppercase c-white">Inicio</a>
</li>
<li>
<a href="{{ route('pages.about') }}" class="text-uppercase c-white">Nosotros</a>
</li>
<li>
<a href="{{ route('pages.archive') }}" class="text-uppercase c-white">Archivo</a>
</li>
<li>
<a href="{{ route('pages.contact') }}" class="text-uppercase c-white">Contacto</a>
</li>
</ul>
</nav>
<div class="divider-2"></div>
<p>Nunc placerat dolor at lectus hendrerit dignissim. Ut tortor sem, consectetur nec hendrerit ut, ullamcorper ac odio. Donec viverra ligula at quam tincidunt imperdiet. Nulla mattis tincidunt auctor.</p>
<div class="divider-2" style="width: 80%;"></div>
<p>© 2017 - Zendero. All Rights Reserved. Designed & Developed by <span class="c-white">Agencia De La Web</span></p>
<ul class="social-media-footer list-unstyled">
<li><a href="#" class="fb"></a></li>
<li><a href="#" class="tw"></a></li>
<li><a href="#" class="in"></a></li>
<li><a href="#" class="pn"></a></li>
</ul>
</div>
</footer>
</section>
</div>
@stack('scripts')
<script src="/adminlte/bower_components/jquery/dist/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-3-typeahead/4.0.1/bootstrap3-typeahead.min.js"></script>
<script type="text/javascript">
var route = "{{ url('search') }}";
$('#search').typeahead({
source: function (term, process) {
return $.get(route, { term: term }, function (data) {
return process(data);
});
}
});
</script>
</body>
</html>
Les agradesco que me puedan orientar. Saludos!!