Soy nuevo usando react native, estoy creando una aplicación con expo en la cual el usuario pueda seleccionar varias opciones e ingresar un texto, esto funciona perfectamente, pero el problema es cuando quiero enviar una fotografía que se toma directamente desde la cámara del teléfono para luego ser enviada al servidor, primero intente usar RNFetchBlob pero me di cuenta de que no es compatible con expo , intente usar formData para enviar los datos pero siempre aparecía el error "Network Request Failed" a pesar de estar usando la dirección ip de mi equipo (trabajo con localhost) y tener conectado mi dispositivo a la misma red, para obtener la fotografia estoy usando expo-image-picker.
Este es mi codigo:
constructor(){
super();
this.state = {
selectedItems : [],
InputDescripcion:'',
InputUsuarioCorreo:'',
ready: false,
// where: {lat:null, lng:null},
latitude: null,
longitude: null,
image:null,
error: null
}
}
//Obtener permisos para acceder a camara
getPermissionAsync = async () => {
if (Constants.platform.ios) {
const { status } = await
Permissions.askAsync(Permissions.CAMERA_ROLL);
if (status !== 'granted') {
alert('Necesitas conceder los permisos para acceder a esta
opcion!');
}
}
}
//Tomar fotografia
takePicture = async() =>{
await Permissions.askAsync(Permissions.CAMERA);
const {cancelled,uri} = await
ImagePicker.launchCameraAsync({allowsEditing:false});
this.setState({ image:uri})
}
render(){
let { image } = this.state;
return(
<Button
title="Agregar Imagen"
onPress={this.takePicture}
/>
<Button
style = {{marginTop:20}}
title="Descartar"
onPress={this.resetImage}
/>
//Mostrar imagen seleccionada
</View>
<View style={{alignSelf:"center"}}>
{image &&
<Image source={{ uri: image }} style={{
width: 300, height: 500 }} />}
</View>
{this.getCurrentPosition}
<View style={{marginTop:100, alignSelf:'center'}}>
<TouchableOpacity style={styles.button}
onPress={this.InsertItems}>
<Text style={styles.buttonText} >
Enviar </Text>
</TouchableOpacity>
</View>
);
}
Este es el metodo que estoy utilizando para enviar la informacion al servidor:
InsertItems = async() => {
const {selectedItems} = this.state;
const {InputDescripcion} = this.state;
const {latitude} = this.state;
const {longitude} = this.state;
const {image} = this.state;
const {InputUsuarioCorreo} = this.state;
var photo = {
// uri: image.uri,
uri: Platform.OS === "android" ? this.state.image : this.state.image.replace("file://", ""),
type: 'image/jpeg', // or photo.type image/jpg
name: 'image.jpeg',
}
/* data.append('photo', {
uri: Platform.OS === "android" ? image.uri : image.uri.replace("file://", ""),
type: 'image/jpeg',
name: 'photo.jpeg'});*/
fetch('http://192.168.1.51/911Occidente/insertAlert.php',{
method: 'post',
'Accept': 'application/json',
'Content-type': 'multipart/form-data',
/* headers:{
'Accept': 'application/json',
'Content-type': 'multipart/form-data',
},*/ body:JSON.stringify({
TipoAlerta: selectedItems,
Descripcion: InputDescripcion,
Latitud : latitude,
Longitud: longitude,
UsuarioCorreo:InputUsuarioCorreo,
Imagen : photo
})
})
.then((response) => response.text())
.then((responseJson) =>{
//alert(responseJson);
if(responseJson == "ok"){
// redirigir a la pagina principal luego de que se haya iniciado sesion
alert("Alerta enviada con éxito");
//this.props.navigation.navigate("VerificationForm");
}else{
// alert("Datos Incorrectos");
alert(responseJson);
}
})
.catch((error)=>{
console.error(error);
});
Keyboard.dismiss();
}
Este es mi php
<?php include 'DBconfig.php';
header('Access-Control-Allow-Origin:*');
header('Content-type:application/json');
// Crear conexion
$con = mysqli_connect($HostName,$HostUser,$HostPass,$DatabaseName);
$json = file_get_contents('php://input');
$upload_image=$_FILES['Imagen']['name'];
$folder="/xampp/htdocs/911Occidente/Uploads/";
move_uploaded_file($_FILES['Imagen']['tmp_name'], "$folder".$_FILES['Imagen']['name']);
// Decodificar la informacion recibida y guardarla en la variable $obj
$obj = json_decode($json,true);
// Guardar Opciones elegidas en un arreglo a traves del metodo implode, que separa los elementos de un arreglo con comas
$Array = $obj['TipoAlerta'];
$TipoAlerta = implode(",",$Array);
$Descripcion = $obj['Descripcion'];
$Usuario = $obj['UsuarioCorreo'];
//Obtener fecha actual
$Fecha = date("Y-m-d H:i:s");
//Obtener las variables de latitud y longitud e ingresarlas en la base de datos
$Latitud = $obj['Latitud'];
$Longitud = $obj['Longitud'];
//Insertar en la base de datos
$queryInsert = "insert into Alertas (TipoAlerta,Descripcion,Usuario,Latitud,Longitud,Imagen,ImagenNombre,Fecha) values('$TipoAlerta','$Descripcion','$Usuario','$Latitud','$Longitud','$folder',' $upload_image','$Fecha')";
if(!empty($TipoAlerta) || !empty($Descripcion)){
$add = mysqli_query($con,$queryInsert);
if($add){
echo json_encode('ok');
}else{
echo json_encode('Ha ocurrido un error');
}
}else{
echo json_encode('Debes seleccionar o describir la situacion que esta ocurriendo');
}
mysqli_close($con); ?>
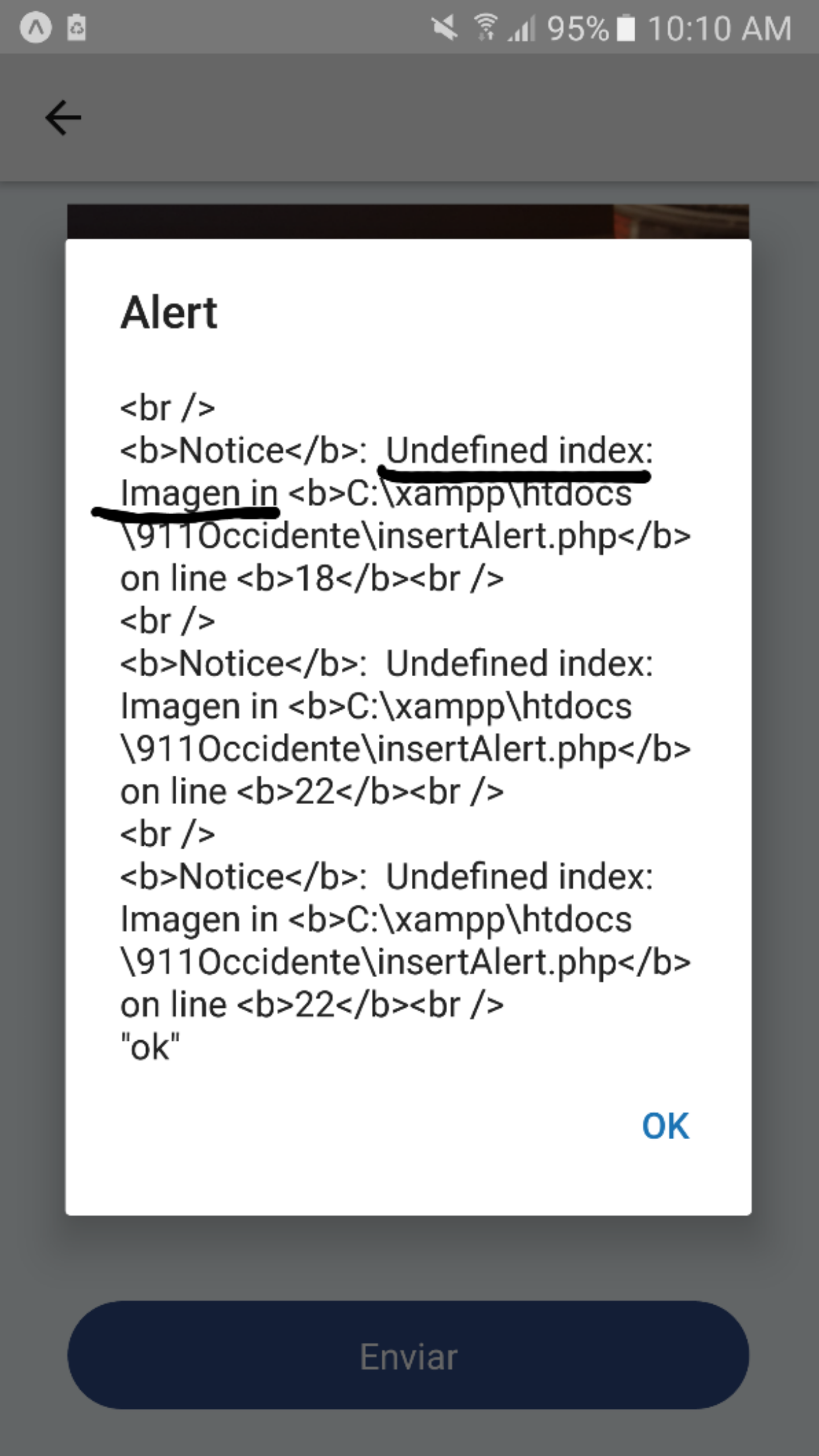
Todo se guarda correctamente excepto la imagen, cuando presiono el boton de enviar me aparece el siguiente error tanto en mi dispositivo fisico como en mi emulador:
No se que puede estar mal, si alguien sabe alguna solucion u otra alternativa, muchas gracias.