No me queda muy claro cuándo usar un selector u otro o si tienen realmente una diferencia clara, ¿Los uso según crea conveniente? O según algún uso específico.
3 respuestas
De acuerdo con la especificación1
La pseudoclase root, representa la raíz de un documento, dentro de un documento HTML representa a la etiqueta <html></html>
Ejemplo 1
Puedes observar como con dicha pseudoclase sin apuntar de forma explícita a la etiqueta HTML, el color de fondo se aplicó al documento completo; es decir busco el elemento de mas alto nivel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Ejemplo 1</title>
<style>
:root{
background: tomato;
}
</style>
</head>
<body>
</body>
</html>Ejemplo 2
Observa como basándonos en el tema de especificidad, en el siguiente snnipet aunque por cascada el color red de la etiqueta html se debería aplicar, se ignora y se mantiene el color tomato de la pseudoclase :root por tener un nivel de especificidad mayor
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Ejemplo 2</title>
<style>
:root{
background: tomato;
}
html{
background: red;
}
</style>
</head>
<body>
</body>
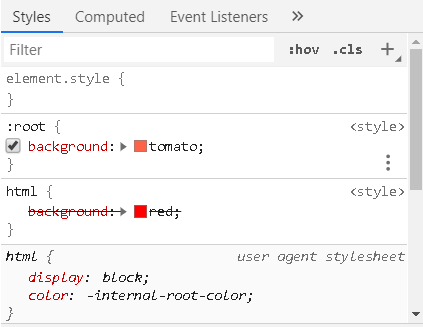
</html>Lo anterior lo puedes comprobar en la siguiente imagen, donde observas como el navegador cancela el estilo de la etiqueta html y solo mantiene la de root por lo ya antes expuesto.
Se menciona el tema de la especificidad, por que es el método por el cual el navegador determina que estilos tienen mayor peso o relevancia de aplicación por sobre otros; es decir como podemos leer en la doc de Mozilla Developer2; el orden es así:
Elemento Nivel
etiquetas 0
clases, de atributos y pesudoclases 1
selectores de id 2
Entonces como puedes notar es mas específico usar en este caso la pseudoclase :root que la etiqueta <html> en si misma
Referencias
-
Muchas gracias, al fin entiendo como usar rem y lo que significa root.– PeppaCommented el 27 may. 2021 a las 20:05
:root es una pseudo clase que hace referencia a la raiz de una página, mientras que el selector html hace referencia a la etiqueta html de una página, esta etiqueta es la etiqueta base de una página asi que podemos decir que hacen referencia a lo mismo pero tienen diferencias de "especificidad", dicho de otra forma, tienen diferente "peso" a la hora de seleccionar con qué definición de estilo me quedo al usar uno u otro, ejemplos a continuación:
Usualmente cuando asignamos estilos css, el intérprete se queda con el último estilo que definimos. Por ejemplo tenemos dos objetos div de los cuales se les cambia a ambos en dos lugares sus estilos pero el intérprete se queda con la última definición
.div1 {
background-color: red;
}
.div1 {
background-color: blue;
}
.div2 {
background-color: blue;
}
.div2 {
background-color: red;
}<div class="div1">
div 1
</div>
<div class="div2">
div 2
</div>esto sin embargo no es igual para los selectores :root y html dado que :root tiene mas "peso", este no puede ser sobreescribido por el selector html
html {
background: red;
}
:root {
background: blue;
}no importa el orden...
:root {
background: blue;
}
html {
background: red;
}-
para el caso de la propiedad
font-size:100%;, debería asignarse con:root{font-size:100%;}ó conhtml{font-size:100%;}? Commented el 18 feb. 2022 a las 9:42
Hola te comento que :root y html significan lo mismo. Pero tienes una "especificidad diferente", :root "tiene mayor valor de especificidad", así que tenga en cuenta si seleccionamos elementos del DOM.