Actualmente estoy trabajando en un gestor de datos de ayudantes para una universidad. Estoy utilizando Cloud Functions para el backend de la app web, Firestore para la base de datos y Hosting de Firebase para el frontend.
En Firestore, tengo un modelo de datos como el siguiente:
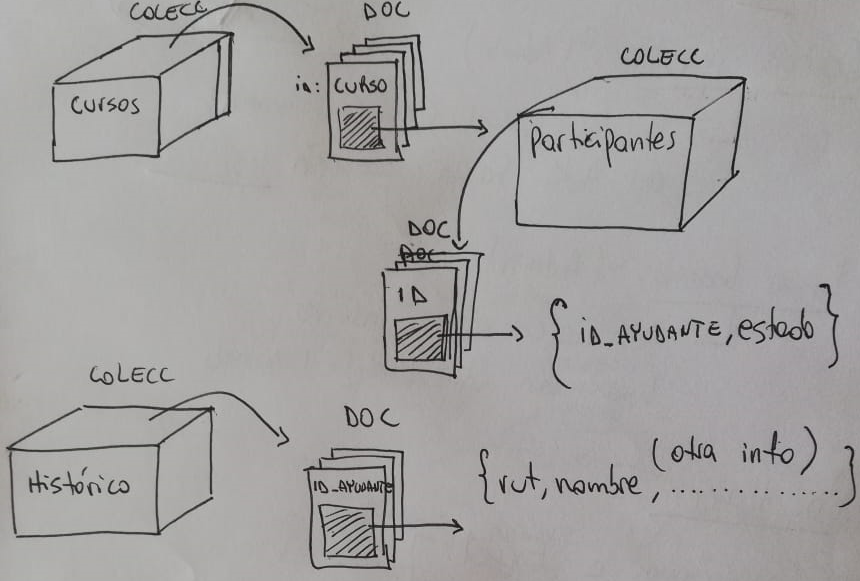
 Descripción:
Cursos una es colección, cada uno de sus documentos representa una version del curso y contiene una sub-colección con la ID y el estado de cada participante en ese curso.
Historico es una colección que contiene en cada documento la información personal de cada ayudante. La ID de estos documentos es la que se guarda en cada documento de la sub-colección participantes.
Descripción:
Cursos una es colección, cada uno de sus documentos representa una version del curso y contiene una sub-colección con la ID y el estado de cada participante en ese curso.
Historico es una colección que contiene en cada documento la información personal de cada ayudante. La ID de estos documentos es la que se guarda en cada documento de la sub-colección participantes.
Para poder listar a todos los ayudantes, debo hacer una consulta todas las sub-colecciones de cada curso, luego, iterar sobre ese resultado para usar la ID de cada ayudante para obtener su nombre de la colección histórico. El código que utilizo para eso (esta es una prueba, el original debería ir en la API REST que corre en las Cloud Functions, pero primero debo hacerlo funcionar localmente) es el siguiente:
const firebase = require ("firebase");
require("firebase/firestore");
var firebaseConfig = {
.......
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
const db = firebase.firestore();
const readAll = async () =>{
let iDarray = [];
let ayudantes = [];
const participantes = await db.collectionGroup('participantes').get();
participantes.forEach( participante =>{
const info = participante.data(); //ID_ayudante, estado y vigencias si tiene
const version = participante.ref.path.split('/')[1];
info['version'] = version;
iDarray.push(info);
});
console.log("Se leyeron ",iDarray.length," personas.");
iDarray.forEach( async (obj) =>{
const ayudante = db.collection('historico').doc(obj.id).get().then(snap =>{
const infoAyudante = snap.data();
if(Object.keys(obj).length == 3){ //Si tiene vigencias, tendrá 5 elementos en la información
ayudantes.push({data: {nombre: infoAyudante.nombre, estado: obj.estado, version: obj.version}});
}
else{
ayudantes.push({data: {nombre: infoAyudante.nombre,
estado: obj.estado,
version: obj.version,
vigAdmin: obj.vigAdmin,
vigAcademico: obj.vigAcademico
}});
}
})
.catch(err =>{
console.log("Error: ",err);
});
});
return ayudantes; //En la api rest, será: response.json(ayudantes);
};
readAll().then(res =>{
console.log(res);
});
La salida por consola al ejecutar el código es:
Se leyeron 100 personas.
[]
Claramente, el código esta retornando la lista ayudantes ANTES de que las consultas a histórico sean resueltas. Para este caso, en la primera consulta ocupé await y en la segunda una promise con then() . Se que no es buena costumbre mezclar estos métodos, pero probé usando solo await en ambos casos, o solo promisas con then() y en ambos casos el resultado es el mismo.