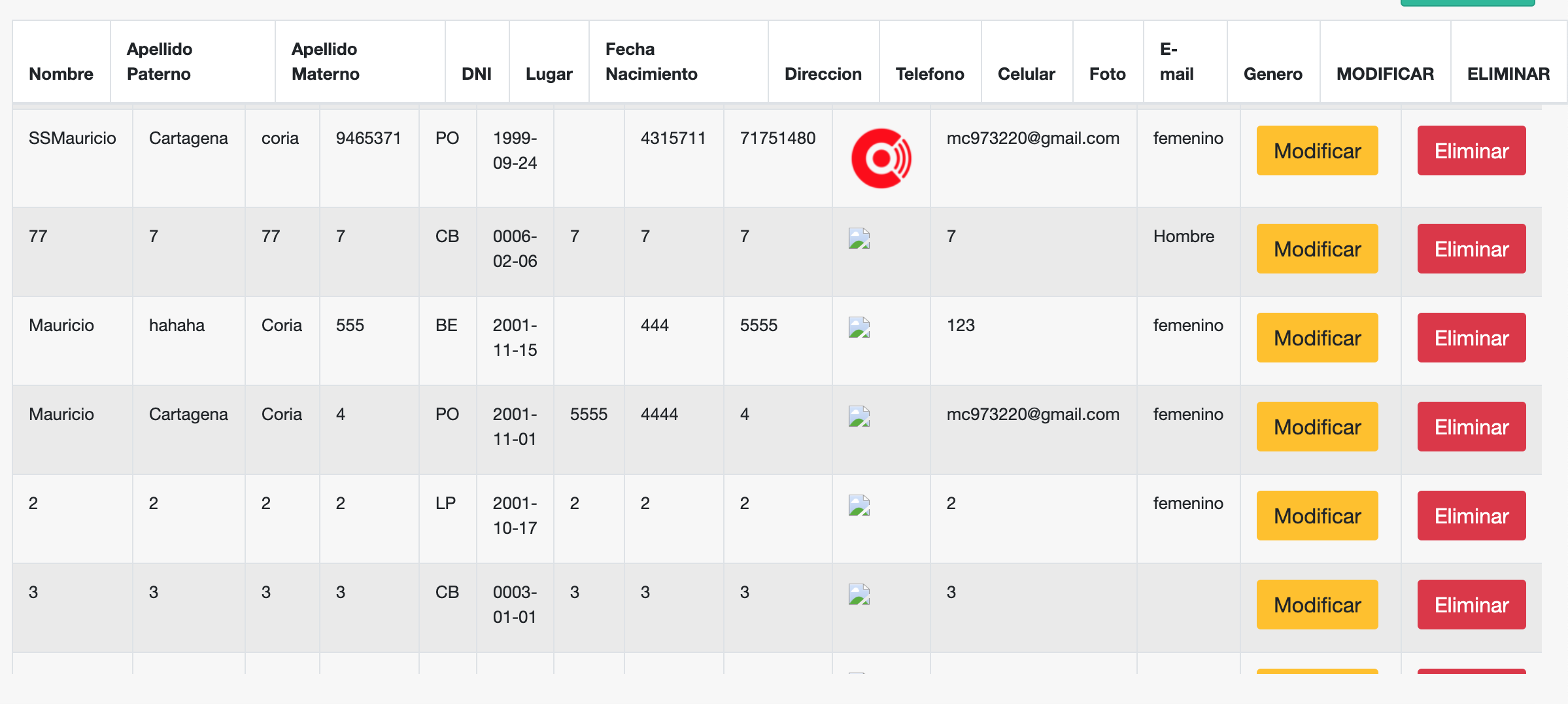
Lo que quiere quiero lograr es que mi thead sea el mismo tamaño que mi tbody
Enla parte superior puse position:fixed par que mi cabecera sea estatica pero el problem es que ahora no se ajusta el tamaño de mi tbody sinos toma su propio tamaño
En el tbody estoy cargando datos desde una base de datos
<div class="table-responsive-xl " style="width:100%;overflow:auto; max-height:500px;">
<table class="table table-bordered table-striped egt">
<thead>
<tr style="position:fixed;background:#FFF;">
<th >Nombre</th>
<th>Apellido Paterno</th>
<th>Apellido Materno</th>
<th>DNI</th>
<th>Lugar</th>
<th>Fecha Nacimiento</th>
<th>Direccion</th>
<th>Telefono</th>
<th>Celular</th>
<th>Foto</th>
<th>E-mail</th>
<th>Genero</th>
<th>MODIFICAR</th>
<th>ELIMINAR</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>