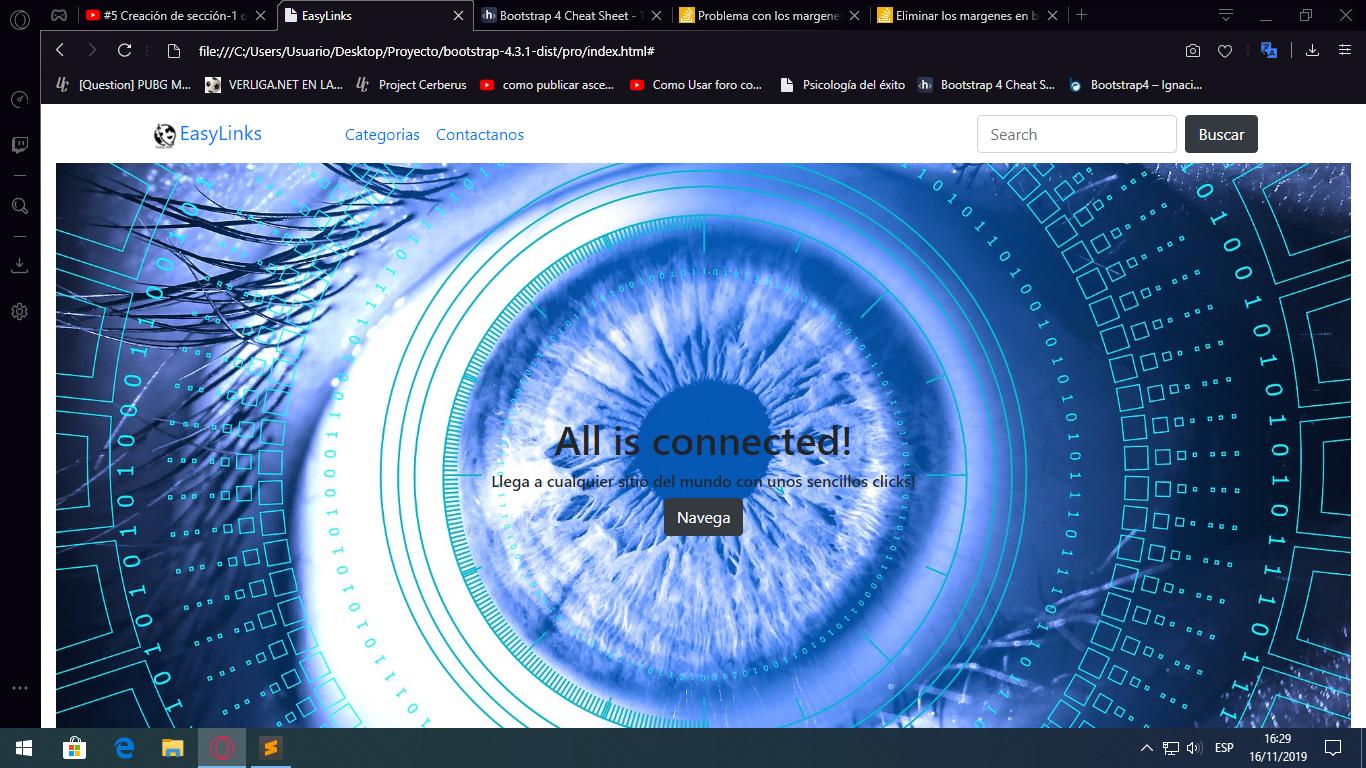
No sé porque tengo ese trozo de margen que por mas que ponga margin:0 y demás ni el nav ni la imagen no me ocupan toda la pagina. Si os fijáis tanto en la parte derecha como en la parte izquierda hay un pequeño margen en blanco el cual quiero que desaparezca y que la imagen me ocupe todo el width.
Prologo:
Espero que me podáis ayudar.Y también que stackoverflow me deje de decir que añada más detalles....La verdad es que no se que más poner para que me deje enviar la pregunta ya.
Bueno también me dice que mi imagen lleva código fuente, cosa que no es verdad pero bueno..
.fondo {
background-image: url('../img/image4.jpg');
height: 100vh;
background-position: center;
background-size: cover;
width: 100%;
}
* {
margin: 0;
padding: 0;
}
body {
max-width: 100%;
}<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<!--NavBar -->
<div class="container-fluid bg-white fixed-top">
<nav class="navbar navbar-expand-lg bg-white container">
<a class="navbar-brand" href="#">
<img src="img/Icono.png" width="30" height="30" alt="">EasyLinks
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto text-white">
<li class="nav-item active">
<a class="nav-link text-white" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Categorias</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contactanos</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-dark text-white my-2 my-sm-0" type="submit">Buscar</button>
</form>
</div>
</nav>
<!--NavBar -->
<!-- Slide -->
<div class="container-fluid fondo">
<div class="container d-flex flex-column justify-content-center h-100 align-items-center">
<h1>All is connected!</h1>
<h6>Llega a cualquier sitio del mundo con unos sencillos clicks!</h6>
<div>
<a href="#" class="btn btn-dark">Navega</a>
</div>
</div>
</div>
</div>