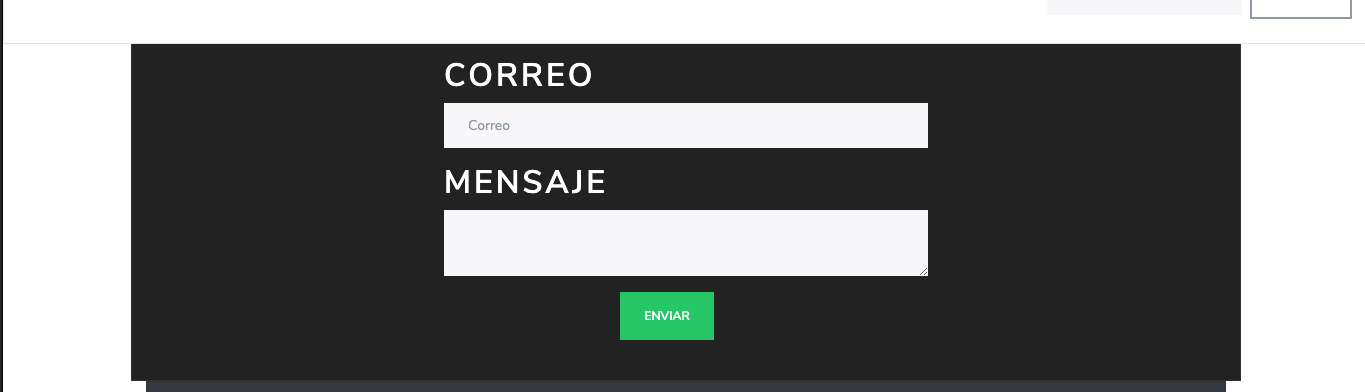
Quiero dejar en 0 el margen izquierdo y derecho, pero no me deja, he buscado varias formas pero no me permite dejarlo como quiero,  , lo que se ve arriba es la navegación que ocupa todo el espacio horizontal del navegador, mientras que el formulario no, quiero saber como puedo solucionar este problema porque quiero que el formulario también ocupe todo el espacio horizontal del navegador.(si no se entiende quiero quitar todo el espacio blanco que se ve y qué ahí comience el formulario negro.
, lo que se ve arriba es la navegación que ocupa todo el espacio horizontal del navegador, mientras que el formulario no, quiero saber como puedo solucionar este problema porque quiero que el formulario también ocupe todo el espacio horizontal del navegador.(si no se entiende quiero quitar todo el espacio blanco que se ve y qué ahí comience el formulario negro.
acá tengo mi código:
render(){
return(
<div>
<Card body inverse style={{ backgroundColor: '#222', borderColor: '#333' }} className="m1-3">
<div class="mt-3">
<CardTitle>Solicite una cotización gratis</CardTitle>
<CardBody>
<Col md={{ size: 6, offset: 3 }}>
<Form onSubmit={this.handleSubmit}>
<FormGroup>
<Label for="name">Nombre</Label>
<Input
type="text"
name="name"
value={this.state.name}
placeholder="Nombre"
onChange={this.handleChange} />
</FormGroup>
<FormGroup>
<Label for="email">Correo</Label>
<Input
value={this.state.email}
type="text"
name="email"
placeholder="Correo"
onChange={this.handleChange} />
</FormGroup>
<FormGroup>
<Label for="message">Mensaje</Label>
<Input type="textarea"
name="message"
value={this.state.message}
onChange={this.handleChange} />
</FormGroup>
<Col md={{ size: 6, offset: 4 }}>
<Button color="success">
Enviar
</Button>
</Col>
</Form>
</Col>
</CardBody>
</div>
</Card>
</div>
)}
PD: ocupo react y reacstrap y react-bootstrap