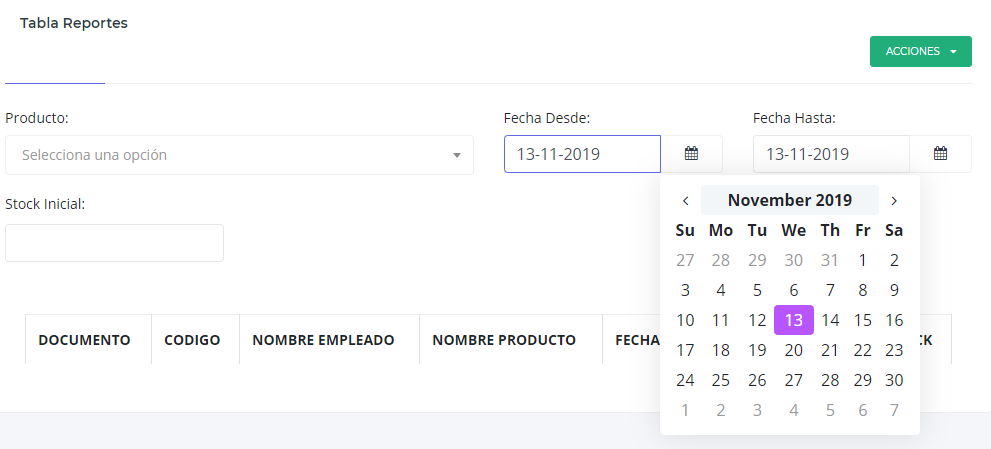
Aquí están las imágenes tanto de las fechas de mi sistema y las librerías que uso.
La cuestión es que no tengo idea de como poder cambiar los meses que están en ingles a español, alguna solución o tendría que usar otra librería? Ahi esta el código de la fecha desde-hasta !
Aquí esta el código del Query , y no se donde cambiarlo , soy un poco novato con querys, así que si me ayudan estaría genial, intente de todo pero no me resultada nada espero alguna posible solución ya que solo esto me falta para poder culminar mi sistema.
$(function(){
$('.date-picker-input').datepicker({
format: 'mm-dd-yyyy',
autoclose: true,
orientation: "bottom",
templates: {
leftArrow: '<i class="fa fa-angle-left"></i>',
rightArrow: '<i class="fa fa-angle-right"></i>'
}
});
$('.dpYears').datepicker({
autoclose: true,
orientation: "bottom",
templates: {
leftArrow: '<i class="fa fa-angle-left"></i>',
rightArrow: '<i class="fa fa-angle-right"></i>'
}
});
// month & date only
$('.dpMonths').datepicker({
format: 'mm-dd',
autoclose: true,
orientation: "bottom",
templates: {
leftArrow: '<i class="fa fa-angle-left"></i>',
rightArrow: '<i class="fa fa-angle-right"></i>'
}
});
var checkin = $('.dpd1').datepicker({
onRender: function(date) {
return date.valueOf() < now.valueOf() ? 'disabled' : '';
}
}).on('changeDate', function(ev) {
if (ev.date.valueOf() > checkout.date.valueOf()) {
var newDate = new Date(ev.date)
newDate.setDate(newDate.getDate() + 1);
checkout.setValue(newDate);
}
checkin.hide();
$('.dpd2')[0].focus();
}).data('datepicker');
var checkout = $('.dpd2').datepicker({
onRender: function(date) {
return date.valueOf() <= checkin.date.valueOf() ? 'disabled' : '';
}
}).on('changeDate', function(ev) {
checkout.hide();
}).data('datepicker');
// inline picker
$('#inline-datepicker').datepicker({
todayHighlight: true,
autoclose: true,
orientation: "bottom",
templates: {
leftArrow: '<i class="fa fa-angle-left"></i>',
rightArrow: '<i class="fa fa-angle-right"></i>'
}
});
// enable clear button
$('#helper-datepicker').datepicker({
todayBtn: "linked",
clearBtn: true,
autoclose: true,
todayHighlight: true,
orientation: "bottom",
templates: {
leftArrow: '<i class="fa fa-angle-left"></i>',
rightArrow: '<i class="fa fa-angle-right"></i>'
}
});
});