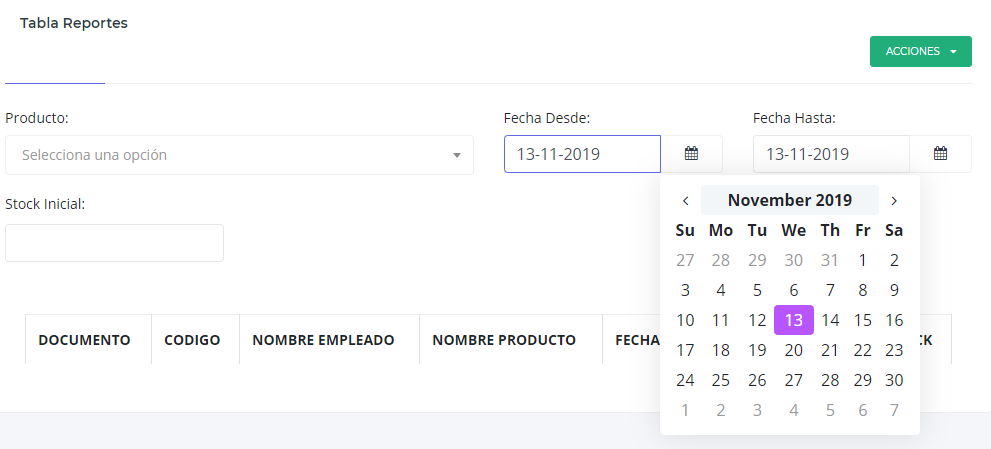
Aquí esta el código del Query , y no se donde cambiarlo , soy un poco novato con querys, así que si me ayudan estaría genial, intente de todo pero no me resultada nada espero alguna posible solución ya que solo esto me falta para poder culminar mi sistema.
<div class="col-md$(function(){
$('.date-3 formpicker-group">
input').datepicker({
<label for="recipient-name"format: class="col'mm-formdd-label">Fecha Desde:</label>
yyyy',
autoclose: true,
orientation: "bottom",
templates: {
<div class="input-group dateleftArrow: dpYears"'<i data-date-viewmode="years"class="fa data-date-format="dd-mmfa-yyyy" dataangle-date="">
left"></i>',
rightArrow: <input'<i type="text"class="fa class="formfa-control" id="fecha_entrada"angle-right"></i>'
}
});
$('.dpYears').datepicker({
autoclose: true,
orientation: "bottom",
templates: {
value="<?php echo date("d-m-Y"); ?>" placeholder=""leftArrow: aria-label="Right'<i Icon"class="fa ariafa-describedby="dpangle-ig">
left"></i>',
rightArrow: '<i <divclass="fa class="inputfa-groupangle-append">
right"></i>'
}
});
// month & date only
$('.dpMonths').datepicker({
format: 'mm-dd',
autoclose: true,
orientation: "bottom",
templates: {
<button id="dp-ig" class="btn btn-outline-secondary"leftArrow: type="button"><i'<i class="fa fa-calendar f14"></i><angle-left"></button>
i>',
rightArrow: '<i class="fa <fa-angle-right"></div>
i>'
}
});
var checkin = $('.dpd1').datepicker({
onRender: function(date) </div>
{
return date.valueOf() < now.valueOf() ? 'disabled' : '';
}
}).on('changeDate', function(ev) {
<input type="hidden" id="fecha_registro"if value="<?php(ev.date.valueOf() echo> checkout.date.valueOf("Y/m/d")) ?>">
{
var newDate = new Date(ev.date)
newDate.setDate(newDate.getDate() + </div>
1);
checkout.setValue(newDate);
}
<div class="col-md-3 form-group">checkin.hide();
<label for="recipient-name" class="col-form-label">Fecha Hasta:</label>$('.dpd2')[0].focus();
}).data('datepicker');
var checkout = <div$('.dpd2').datepicker({
class="input-group date dpYears" data-date-viewmode="years"onRender: data-function(date-format="dd-mm-yyyy") data-date="">
{
<input type="text" class="form-control" id="fecha_entrada"return value="<?phpdate.valueOf() echo<= checkin.date.valueOf("j-n-Y"); ?>" placeholder="" aria-label="Right'disabled' Icon": aria-describedby="dp-ig">
'';
}
}).on('changeDate', function(ev) {
<div class="input-group-append">checkout.hide();
}).data('datepicker');
// inline picker
$('#inline-datepicker').datepicker({
todayHighlight: true,
autoclose: true,
orientation: "bottom",
templates: {
<button id="dp-ig" class="btn btn-outline-secondary"leftArrow: type="button"><i'<i class="fa fa-calendar f14"></i><angle-left"></button>i>',
rightArrow: '<i class="fa <fa-angle-right"></div>i>'
}
});
// enable clear button
$('#helper-datepicker').datepicker({
todayBtn: "linked",
clearBtn: </div>true,
autoclose: true,
todayHighlight: true,
orientation: "bottom",
templates: {
<input type="hidden" id="fecha_registro"leftArrow: value="<?php'<i echoclass="fa date("Y/mfa-angle-left"></d") ?>">i>',
rightArrow: '<i class="fa fa-angle-right"></i>'
</div>}
});
});