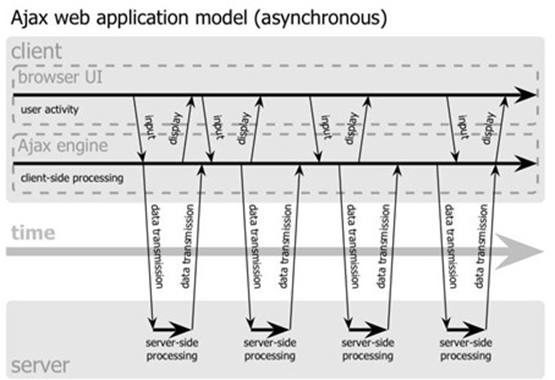
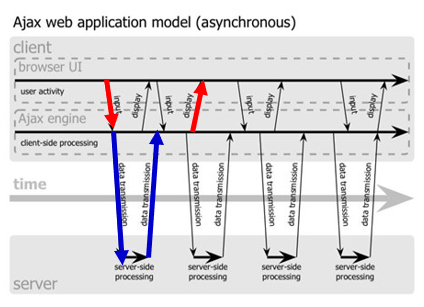
No entiendo la imagen descriptiva del funcionamiento de AJAX que pego más abajo.
Supongo que al hacer el primer input se solicita una página web. El motor de AJAX cursa la petición al servidor. Entonces, hasta que el servidor procesa la solicitud, no debería haber ningún display. ¿Qué hace el display ahí antes de que el servidor devuelva la página?
¿Cual de los display es la comunicación de los datos recibidos para recarga parcial de la página solicitada en el input2? ¿Por qué no se muestra inmediatamente a continuación?
¿Alguien puede echarme una mano para entenderlo?
Muchas gracias