Hola estoy intentando implementar Jquery en mi aplicación para lo cual lo que quiero hacer es en base a un combobox rellenar los option de otro combobox, en mi aplicacion utilizo HTML con PHP y Codeigniter como framework.
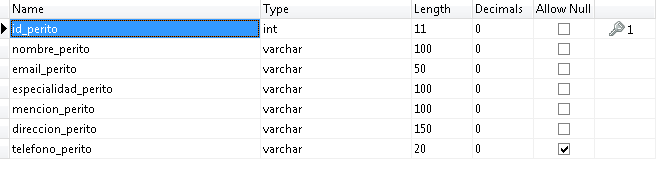
Esta es la estructura de la base de datos que estoy utilizando:
 De la cual en base a la especialidad_perito quiero traer mencion_perito hasta ahora cargo los datos de mencion en el combo box y comprobe que jquery esta funcionando en mi pagina ya que agregue un alert para eso.
De la cual en base a la especialidad_perito quiero traer mencion_perito hasta ahora cargo los datos de mencion en el combo box y comprobe que jquery esta funcionando en mi pagina ya que agregue un alert para eso.
esta es mi vista:
<form method="POST" action="<?php echo base_url()?>peritos/peritosC/consultarPeritos" name="buscar">
<td>
<label for="exampleInputEmail2" class="col-sm-6 col-form-label">Selecciona Peritaje : </label>
<div class="col-sm-9">
<select class="form-control form-control-lg" name="category" id="category" required>
<option value="">SELECCIONE UNA ESPECIALIDAD PERITO</option>
<?php foreach($category as $row):?>
<option value="<?php echo $row->especialidad_perito;?>"><?php echo $row->especialidad_perito;?></option>
<?php endforeach;?>
</select>
</div>
</td>
<br>
<td><label for="exampleInputEmail2" class="col-sm-9 col-form-label">Selecciona Mención : </label>
<div class="col-sm-9">
<select class="form-control form-control-lg" id="sub_category" name="sub_category" required>
<option>No Selected</option>
</select>
<script type="text/javascript">
$(document).ready(function(){
$('#category').change(function(){
var especialidad_perito=$(this).val();
$.ajax({
url : "<?php echo site_url('peritosC/get_sub_category');?>",
method : "POST",
data : {especialidad_perito: especialidad_perito},
async : true,
dataType : 'json',
success: function(data){
var html = '';
var i;
for(i=0; i<data.length; i++){
html += '<option value='+data[i].mencion_perito+'>'+data[i].mencion_perito+'</option>';
}
$('#sub_category').html(html);
}
});
return false;
});
});
</script>
</div>
</td>
</td>
<td>
<br>
<button type="submit" class="btn btn-success mr-2">BUSCAR</button> </td>
</tr>
</form>
</table>
mi controlador: class peritosC extends CI_Controller {
function __construct(){
parent::__construct();
$this->load->model('peritos/peritosM');
}
function index(){
$this->load->model('peritosM');
$data['category'] = $this->peritosM->get_peritos()->result();
$this->load->view('peritos/listadoPeritos', $data);
}
function get_sub_category(){
$this->load->model('peritosM');
$category_id = $this->input->post('especialidad_perito',TRUE);
$data = $this->peritosM->get_sub_category($category_id)->result();
echo json_encode($data);
}
y mi modelo: class peritosM extends CI_Model{
function get_peritos(){
$query = $this->db->group_by('especialidad_perito');
$query = $this->db->get('saus_peritos');
return $query;
}
function get_sub_category($especialidad_perito){
$query = $this->db->get_where('mencion_perito', array('mencion_perito' => $especialidad_perito));
return $query;
}