estoy creando una pagina web y tengo una duda de como optimizar/programar algo en Javascript.
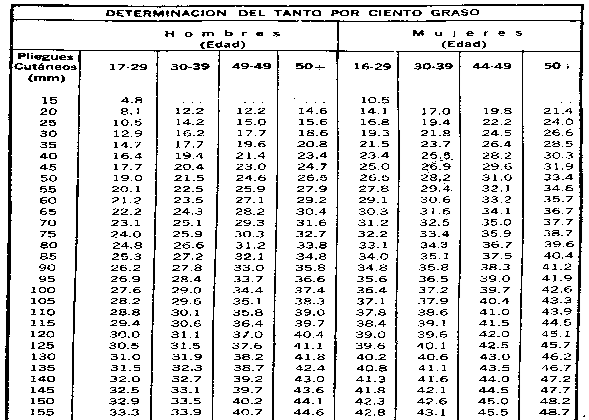
Necesito calcular la grasa corporal, dependiendo del sexo de la persona, la edad y los pliegues. El dato de entrada son los pliegues que es el dato que se muestra a la izquierda de la tabla en la imagen.
Lo empece a programar con switch/case para que si los pliegues eran 15mm y la edad entre 17-29 asignara el 4.8 a una variable.
Pero el cliente me comento que los pliegues pueden tomar valores diferentes a los que se encuentran en la tabla como 16, 22, 34, 43 y eso se calcula con una regla de 3 simple.
Por ejemplo:
Si los pliegues son 16 se multiplica por 4.8 y se divide entre 15.
Si los pliegues son 22 se multiplica por 8.1 y se divide entre 20.
Si los pliegues son 33 se multiplica por 12.9 y se divide entre 30.
Entonces opte por condiciones IF les muestro el código que tengo.
if (sexo == "Masculino")
{
if ((edad > 16) && (edad < 30))
{
if (pliegues == 15)
{
var grasa = 4.8;
document.getElementById('txtgrasaCorp').value = grasa;
}
else if((pliegues > 15) && (pliegues < 20))
{
var grasamod = (pliegues * 4.8) / 15;
document.getElementById('txtgrasaCorp').value=grasamod;
}
Pero si lo hago de esa forma serian demasiados ifs, entonces busco que alguien me ayude con una idea de como optimizar u otra forma de hacer esos calculos. Gracias!

Pero si lo hago de esa forma serian demasiados ifs,¿Cuántos ifs son demasiados ifs?