Tengo un documento HTML, con una etiqueta img, según entiendo cada vez que se añade una etiqueta de este tipo obtiene de una ruta en el servidor el recurso (imagen), tengo un documento en el cual voy a obtener el la misma imagen en varios img de la siguiente manera:
<img src="/imagen1.jpg">
<img src="/imagen1.jpg">
<img src="/imagen1.jpg">
<img src="/imagen1.jpg">
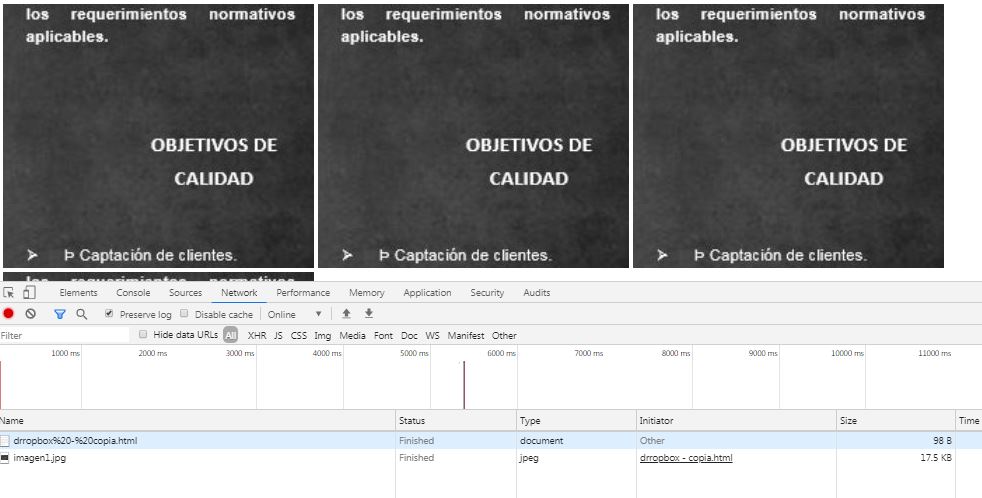
La misma imagen se repetirá en varios img, tengo entendido que eso consume más ancho de banda y más carga para el servidor, ¿hay alguna forma de que una vez obtenida la imagen del lado del navegador se pueda reutilizar directamente del navegador mediante elementos img?

cache. Por lo tanto no será cargada la imagen directamente del servidor, sino que será cargada desde la caché del navegador. Todo esto siempre y cuando no exista o no esté establecida la cabecerano-cache, y que las cabeceras de caché estén correctamente configuradas en el lado del servidor. Por lo tanto, no es necesario implementar nada en el lado del cliente, ya que el navegador lo hace por nosotros. Saludos