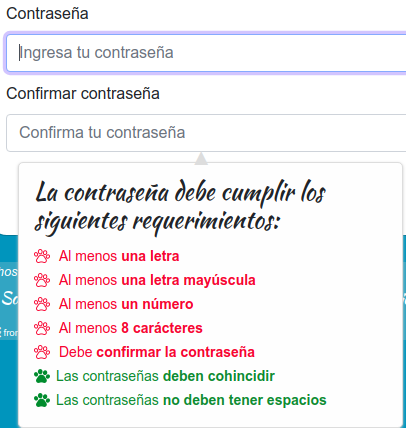
Estoy creando un formulario para cambiar la contraseña en mi web, el formulario muestra una ayuda visual a los usuarios para que cumplan con la complejidad de la contraseña. En general funciona bien, pero si el usuario simplemente hace tab sin escribir ni confirmar la contraseña el script lo valida como que - Ambas contraseñas son ambas son iguales - Ya que ambos campos están vacíos.
Me gustaría que el script validara si las contraseñas son iguales solo si los campos no están vacíos.
Este es el código de mi javascript y html
$(document.registration).ready(function() {
$('input').keyup(function() {
// set password variable
var password = $(this).val();
var p1 = document.getElementById("password1").value;
var p2 = document.getElementById("password2").value;
var noValido = / /;
//validar longitud contraseña
if ( password.length < 8 ) {
$('#length').removeClass('valid').addClass('invalid');
} else {
$('#length').removeClass('invalid').addClass('valid');
}
//validar letra
if ( password.match(/[A-z]/) ) {
$('#letter').removeClass('invalid').addClass('valid');
} else {
$('#letter').removeClass('valid').addClass('invalid');
}
//validar letra mayúscula
if ( password.match(/[A-Z]/) ) {
$('#capital').removeClass('invalid').addClass('valid');
} else {
$('#capital').removeClass('valid').addClass('invalid');
}
//validar numero
if ( password.match(/\d/) ) {
$('#number').removeClass('invalid').addClass('valid');
} else {
$('#number').removeClass('valid').addClass('invalid');
}
//validar confirmación contraseña
if (p1.length == 0 || p2.length == 0) {
$('#null').removeClass('valid').addClass('invalid');
} else {
$('#null').removeClass('invalid').addClass('valid');
}
//validar contraseñas cohincidan
if (p1 != p2) {
$('#match').removeClass('valid').addClass('invalid');
} else {
$('#match').removeClass('invalid').addClass('valid');
}
if(noValido.test(p1 || p2)){ // se chequea el regex de que el string no tenga espacio
$('#blank').removeClass('valid').addClass('invalid');
} else {
$('#blank').removeClass('invalid').addClass('valid');
}
}).focus(function() {
$('#pswd_info').show();
}).blur(function() {
$('#pswd_info').hide();
});
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<input type="password" name="password1" id="password1" class="form-control" aria-describedby="emailHelp" placeholder="Ingresa tu contraseña">
<label for="password-confirm">Confirmar contraseña</label>
<input type="password" name="password-confirm" id="password2" class="form-control" aria-describedby="emailHelp" placeholder="Confirma tu contraseña">
<div id="pswd_info">
<h4>La contraseña debe cumplir los siguientes requerimientos:</h4>
<ul>
<li id="letter" class="invalid">Al menos <strong>una letra</strong></li>
<li id="capital" class="invalid">Al menos <strong>una letra mayúscula</strong></li>
<li id="number" class="invalid">Al menos <strong>un número</strong></li>
<li id="length" class="invalid">Al menos <strong>8 carácteres</strong></li>
<li id="null" class="invalid">Debe <strong>confirmar la contraseña</strong></li>
<li id="match" class="invalid">Las contraseñas <strong>deben cohincidir</strong></li>
<li id="blank" class="invalid">Las contraseñas <strong>no deben tener espacios</strong></li>
</ul>
</div>

if(password != ""){}y ahí sí interactuar con el campo