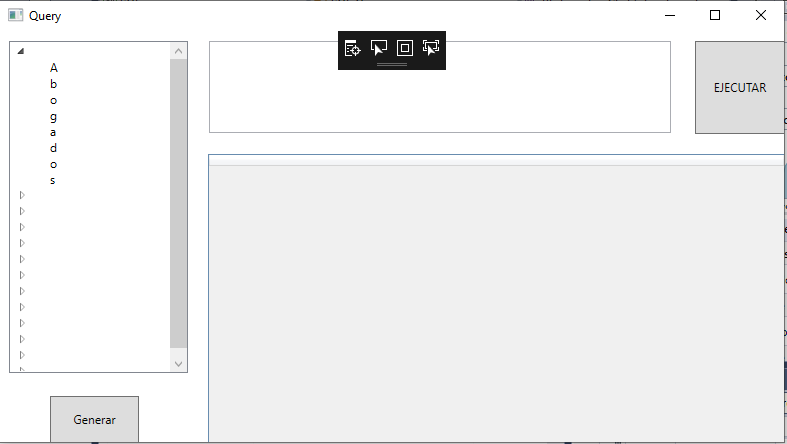
Resulta que estoy haciendo un programa del SQL con sus bases de datos, sus tablas, sus campos, etc. Lo ando haciendo con un TreeView en WPF (primera vez que programo ahi). Resulta que para empezar que aparezcan las bases de datos que tengo en el SQL, estas en el TreeView me aparecen en vertical por alguna extraña razón, mientras que en el Windows Forms si me aparecen bien. Aqui lo muestro con el WPF.
Codigo:
private void BtnGenerar_Click(object sender, RoutedEventArgs e)
{
DataTable tabla = new DataTable();
if (operaciones.BaseDatos(sUsuario, sPassword, ref tabla))
{
foreach (DataRow dr in tabla.Rows)
{
TreeViewItem node = new TreeViewItem();
node.ItemsSource = dr["name"].ToString();
treeViewSQL.Items.Add(node);
}
}
else
{
MessageBox.Show("Ocurrio un error: " + operaciones.sLastError);
}
}
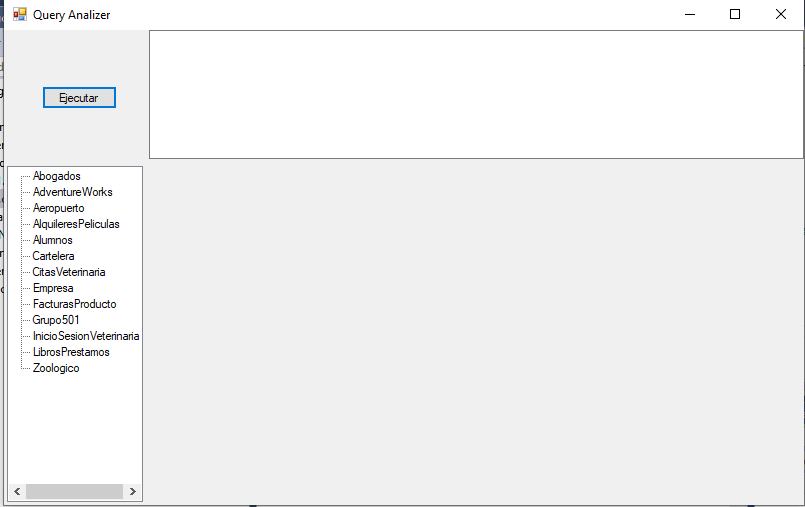
Ahora lo mostraré con el Windows Form:

Este es el codigo que uso:
private void Form1_Load(object sender, EventArgs e)
{
DataTable tabla = new DataTable();
ReglasDeNegocios.OperacionesBD operaciones = new ReglasDeNegocios.OperacionesBD();
if (operaciones.BaseDatos(sUsuario, sPassword, ref tabla))
{
foreach (DataRow dr in tabla.Rows)
{
TreeNode node = new TreeNode(dr["name"].ToString());
treeView1.Nodes.Add(node);
}
}
else
{
MessageBox.Show("Ocurrio un error: " + operaciones.sLastError);
}
}
Y asi lo mando a llamar en el SQL en ambos programas:
public Boolean BaseDatos(String sUsuario, String sPassword, ref DataTable Tabla)
{
Boolean bAllOk = false;
using (SqlConnection conexion = new SqlConnection())
{
try
{
conexion.ConnectionString = $"Server=ROBERTODIAZ; User Id={sUsuario}; Password={sPassword}";
conexion.Open();
SqlCommand comando = new SqlCommand("select name from sys.databases where name not in ('master', 'model', 'msdb', 'tempdb', 'ReportServer', 'ReportServerTempDB')", conexion);
SqlDataAdapter adapter = new SqlDataAdapter(comando);
adapter.Fill(Tabla);
bAllOk = true;
}
catch (Exception ex)
{
sLastError = ex.Message;
}
finally
{
conexion.Close();
}
}
return bAllOk;
}
¿Alguna solución?
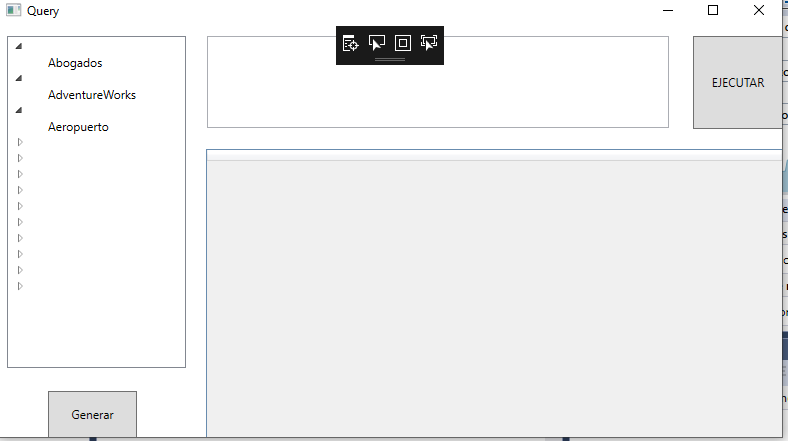
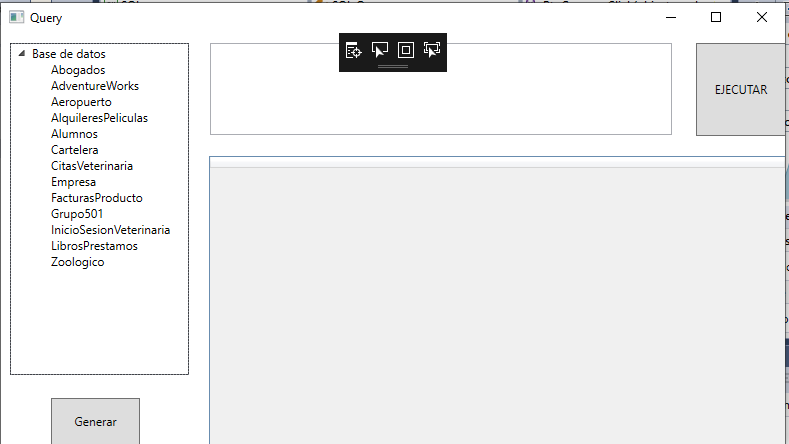
ACTUALIZACIÓN: Ya logré poner en horizontal los items, pero ahora quiero que me aparezcan al principio, no al momento de darle click, tal como lo muestro en el Windows form:
Codigo:
private void BtnGenerar_Click(object sender, RoutedEventArgs e)
{
DataTable tabla = new DataTable();
if (operaciones.BaseDatos(sUsuario, sPassword, ref tabla))
{
foreach (DataRow dr in tabla.Rows)
{
TreeViewItem node = new TreeViewItem();
node.Items.Add(dr["name"].ToString());
treeViewSQL.Items.Add(node);
}
}
else
{
MessageBox.Show("Ocurrio un error: " + operaciones.sLastError);
}
}