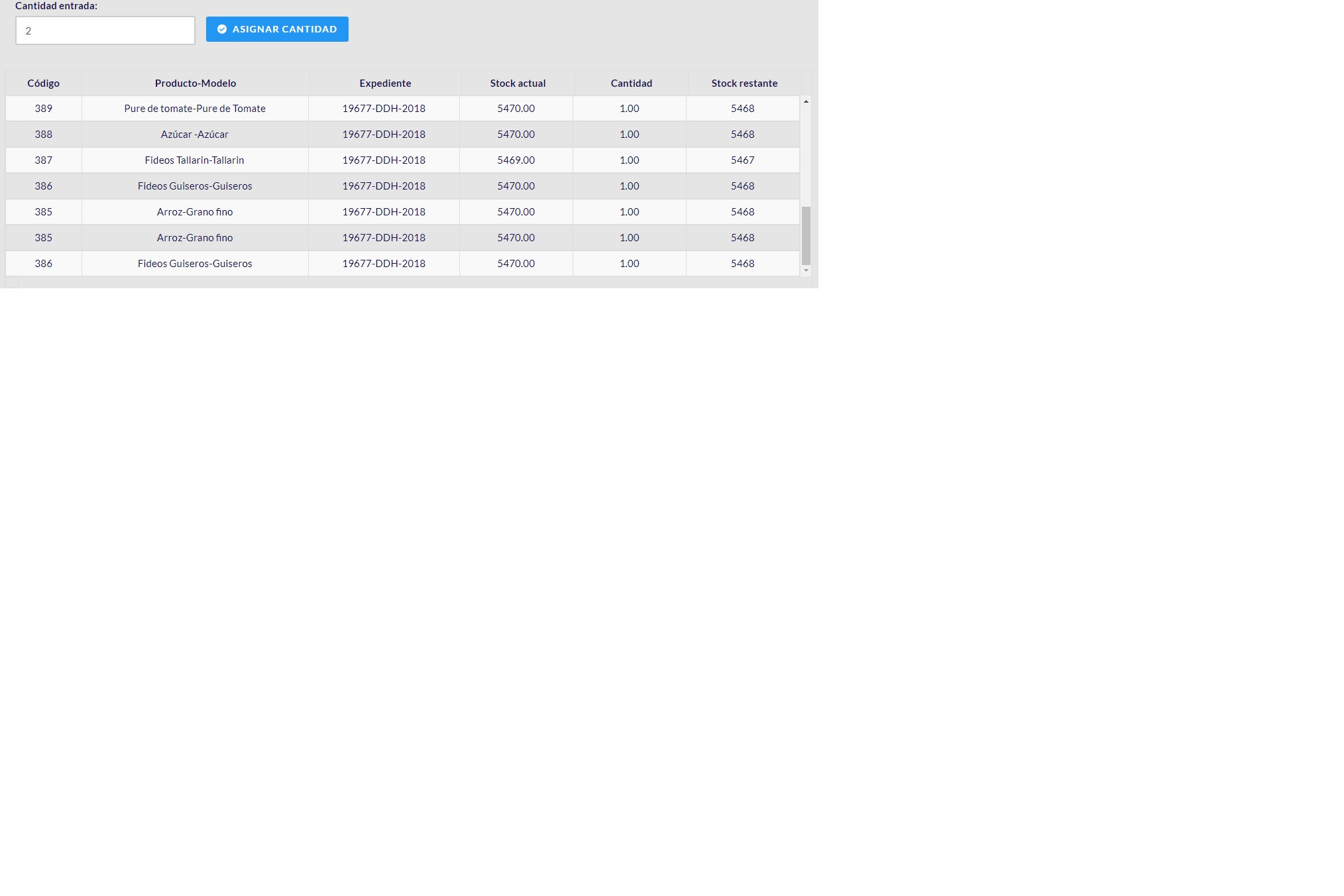
Tengo una tabla que lleno con una consulta mysql y un botón que apunta a una función para realizar un calculo, multiplica el valor que hay en un <input> por cada valor de la columna "cantidad" y lo resta a cada valor que hay en la columna "stock actual". El resultado lo coloca en la columna "stock restante".
Necesito mostrar un mensaje en la función si alguno de los valores del resultado es negativo. Adjunto la imagen de la tabla y el código del problema.
<script type="text/javascript">
function asignar() {
var dato1 = document.getElementById("canti").value;
if(dato1.trim().length == 0 ){
alertify.alert("Atención","Por favor ingrese datos para cantidad");
return false;
}
else{
$('table tbody tr').each(function(i, tr) {
var stock = $(tr).find('td:eq(3)').text();
var cant = $(tr).find('td:eq(4)').text();
var total = $(tr).find('td:eq(5)').html (stock-(cant*dato1));
});
}
}
</script>
<table id="example" class="table table-bordered table-striped mb-0">
<thead>
<tr>
<th class="codigo" >Código</th>
<th class="producto">Producto-Modelo</th>
<th class="expediente" >Expediente</th>
<th class="stock"> Stock actual </th>
<th class="cantidad">Cantidad</th>
<th class="total">Stock restante</th>
</tr>
</thead>
<tbody>
<?php
while ($row = mysqli_fetch_array($result)) {
?> <tr><?php
$codigo = $row['idcomp'];
$producto = $row['name'] . '-' . $row['modelo'];
$expediente = $row['expediente'];
$stock = $row['stockactual'];
$cantidad = $row['cantidad'];
?>
<td class='codigo' ><?php echo $codigo; ?></td>
<td class="producto" ><?php echo $producto; ?></td>
<td class="expediente"><?php echo $expediente; ?></td>
<td class="stock" ><?php echo $stock; ?></td>
<td class="cantidad"><?php echo $cantidad; ?></td>
<td class="total" ><?php echo $Total; ?></td>
</tr>
<?php
}
?>
</tbody>
<tfoot>
<tr>
<th></th>
</tr>
</tfoot>
</table>