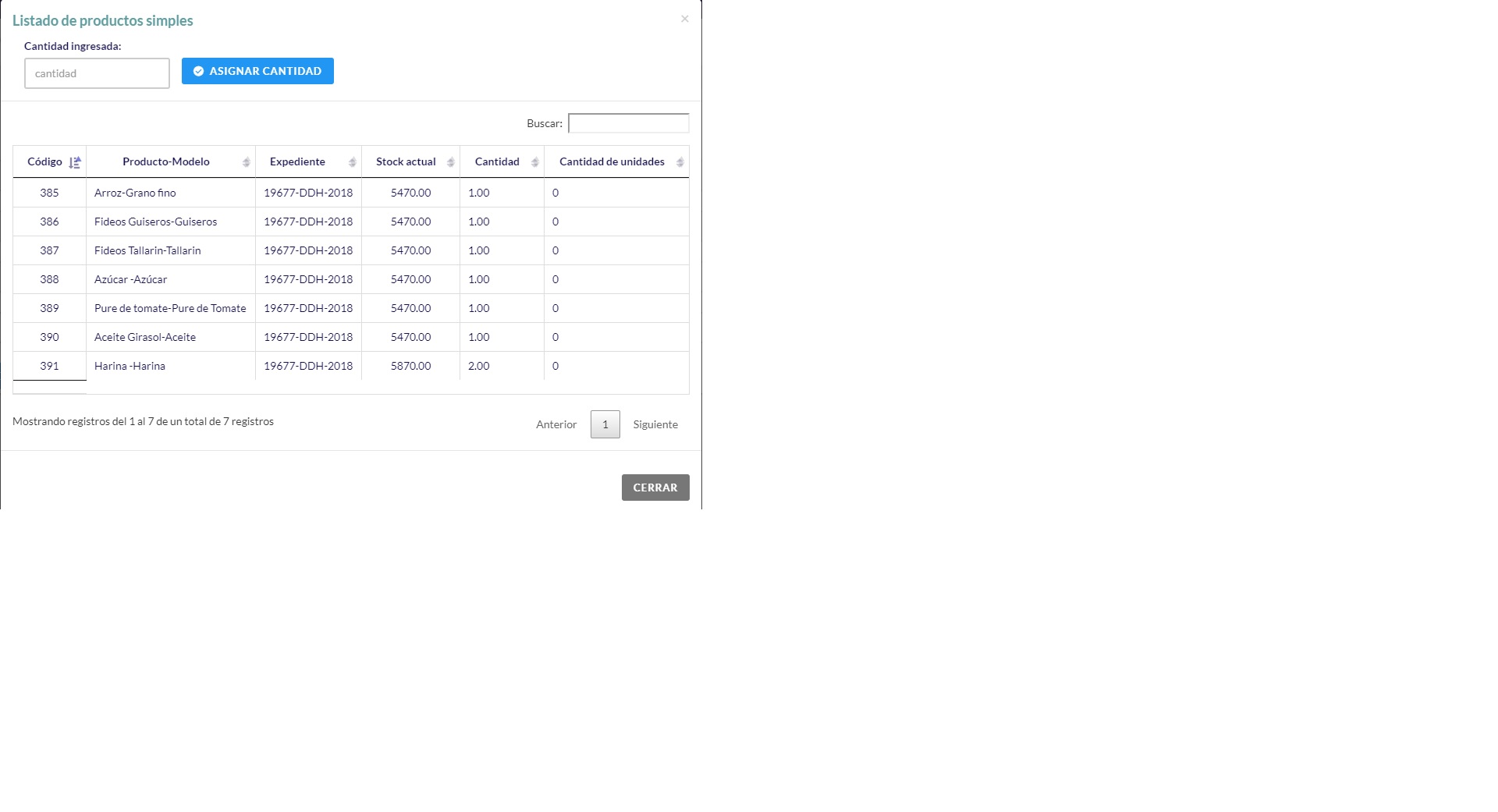
Hola buenas tengo un problema, y es que cuando abro una ventana modal con javascript, tengo datos extraidos de una tabla de mysql, el problema es que tengo que hacer un calculo multiplicando el valor númerico que se coloca en el input por cada uno de los valores de las celdas que aparecen en el Campo Cantidad. El resultado necesito que aparezca en el campo "Cantidad de Unidades". he colocado un boton "Asignar cantidad" que apuntaria a la funcion control() para hacer la operación pero no tengo idea de como hacerla sin mandar datos con ajax. Adjunto la imagen del modal
//perdón por la ignorancia y desde ya muchas gracias
// adjunto código del modal con la tabla
<div class="modal fade" id="AgregarPro" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Listado de productos simples</h4>
<h2></h2>
<div class="col-md-3">
<label >Cantidad ingresada:</label>
<input type="text" maxlength="2"class="form-control" name="obs_ent" id="ctexto" placeholder="cantidad" value="" >
Asignar cantidad
///
<?php
require_once 'data/conexion.php';
$sql = "SELECT producto_comp.id_producto as idcomp, productos.name as name, productos.modelo as modelo, productos.nro_expediente as expediente, productos.stock_actual as stockactual, producto_comp.cantidad_producto as cantidad from producto_comp, productos where productos.id_producto = producto_comp.id_producto and producto_comp.id_area = '$id_area'";
$result = mysqli_query($conn, $sql);
?>
<table id="sampleTable2" class="table table-hover table-bordered">
<thead>
<tr>
<th class='text-center'>Código</th>
<th class='text-center'>Producto-Modelo</th>
<th class='text-left' style= 'min-width:60px;'>Expediente</th>
<th class="text-center"> Stock actual </th>
<th class="text-center">Cantidad</th>
<th class="text-center">Cantidad de unidades</th>
</tr>
</thead>
<tbody>
<?php
while ($row = mysqli_fetch_array($result)) {
?> <tr><?php
$codigo = $row['idcomp'];
$producto = $row['name'] . '-' . $row['modelo'];
$expediente = $row['expediente'];
$stock = $row['stockactual'];
$cantidad = $row['cantidad'];
$Total =
?>
<td class='text-center' style= 'width:5px;'><?php echo $codigo; ?></td>
<td style= 'min-width:70px;'><?php echo $producto; ?></td>
<td style= 'min-width:40px;'><?php echo $expediente; ?></td>
<td class='text-center' ><?php echo $stock; ?></td>
<td style= 'min-width:40px;'><?php echo $cantidad; ?></td>
<td style= 'min-width:40px;'><?php echo $Total; ?></td>
</tr>
<?php
}
?>
</tbody>
<tfoot>
<tr>
<th></th>
</tr>
</tfoot>
</table>
// $total = debería mostrar el resultado de la multiplicación del valor de input //x el campo cantidad