Estoy trabajando en una aplicación angular en la cual tengo un componente hijo dentro de un componente padre. Básicamente el componente hijo consta de un botón que al presionarlo despliega un popup donde el usuario tiene la opción de introducir una cadena de texto. A esta cadena se la concatena con otra (dentro del fichero typescript del hijo) para formular un mensaje. La idea es que el mensaje se pase al componente padre para se desplegado por el mismo. Es decir que cuando el usuario presione el botón guardar cambios del popup, se actualice automáticamente el componente padre con el mensaje.
Al ejecutarse la aplicación se tiene la siguiente vista:
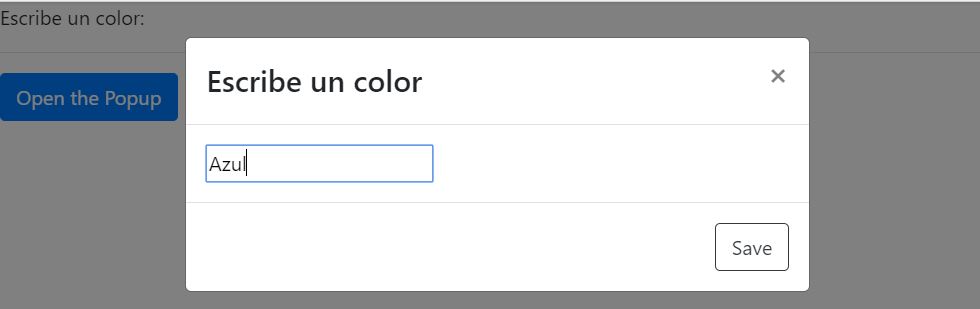
Cuando se presiona el botón "Open the Popup" se observa:
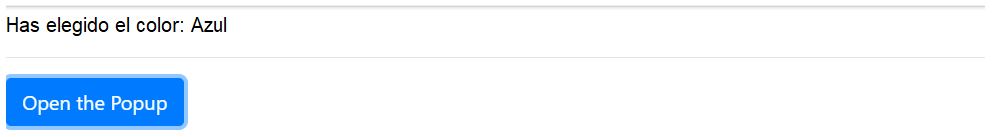
Luego de que el usuario introduce un color y presiona el botón save, debe actualizarse el componente padre para obtener un resultado como el siguiente:
Estoy realizando estas pruebas en StackBlitz para dejar el enlace, pero de todos modos voy a introducir aquí el código html y typescript de cada componente.
El componente padre se denomina grafico. El fichero HTML es:
<div>
<p>{{color}}</p>
</div>
<hr>
<app-popup></app-popup>
Su fichero typescript es:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-grafico',
templateUrl: './grafico.component.html',
styleUrls: ['./grafico.component.css']
})
export class GraficoComponent implements OnInit {
private color: string;
constructor() {
this.color="Escribe un color: ";
}
ngOnInit() {
}
}
El componente hijo se denomina popup y tiene la siguiente plantilla:
<ng-template #content let-modal>
<div class="modal-header">
<h4 class="modal-title" id="modal-basic-title">Escribe un color</h4>
<button type="button" class="close" aria-label="Close"
(click)="modal.dismiss('Cross click')">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<input type="text" [(ngModel)]="color">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-outline-dark"
(click)="modal.close('Save click')">Save</button>
</div>
</ng-template>
<button class="btn btn-primary" (click)="open(content)">Open the
Popup</button>
El archivo typescript de popup es:
import { Component, OnInit } from '@angular/core';
import {NgbModal, ModalDismissReasons} from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'app-popup',
templateUrl: './popup.component.html',
styleUrls: ['./popup.component.css']
})
export class PopupComponent implements OnInit {
color: string;
mensaje: string;
constructor(private modalService: NgbModal) {
this.color="";
}
ngOnInit() {}
open(content:any) {
this.modalService.open(content, {ariaLabelledBy: 'modal-basic-
title'}).result.then((result) => {
this.mensaje= "Has elegido el color: " + this.color;
console.log(this.mensaje);
});
}
}
Este código es una simplificación de lo que esto intentando hacer, que es que el usuario pueda introducir un valor y se actualice el tamaño de un gráfico ( componente padre) automáticamente.
El enlace de StackBlitz es: Enlace
Desde ya muchas gracias, aprecio sus ayudas y sugerencias. Saludos.