resulta que hago esta peticion en el controllers a mi php:
$http({
method: 'POST',
url: 'http://localhost/nPanelarencion/app/php/consulta.php',
headers: {
'Content-Type': 'application/json',
'Accept': 'application/json'
},
})
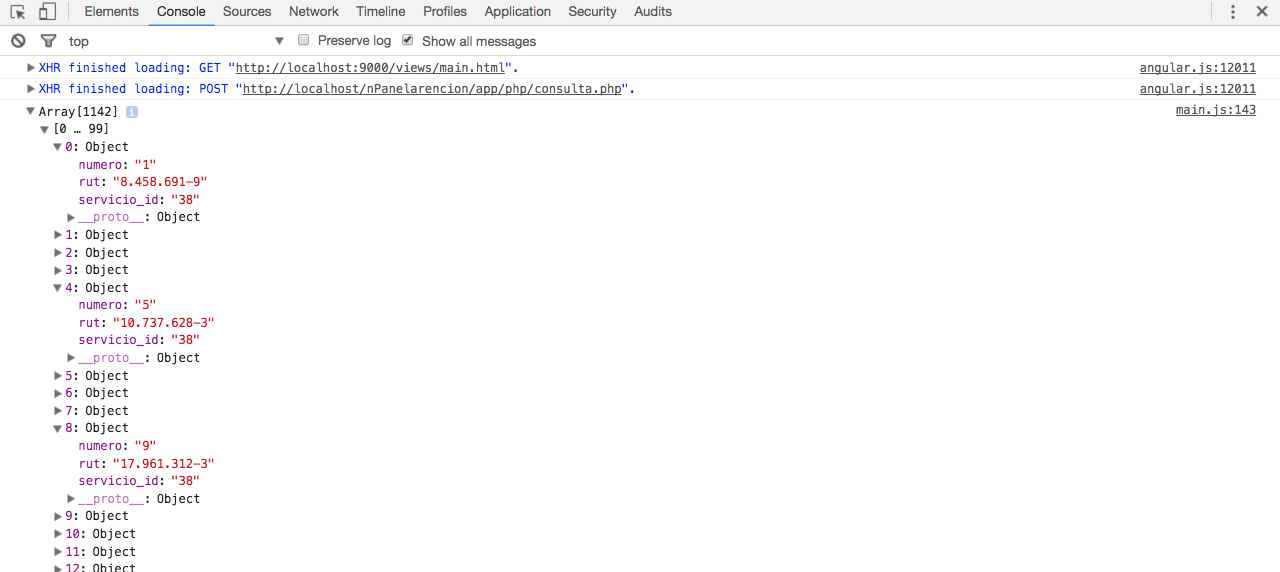
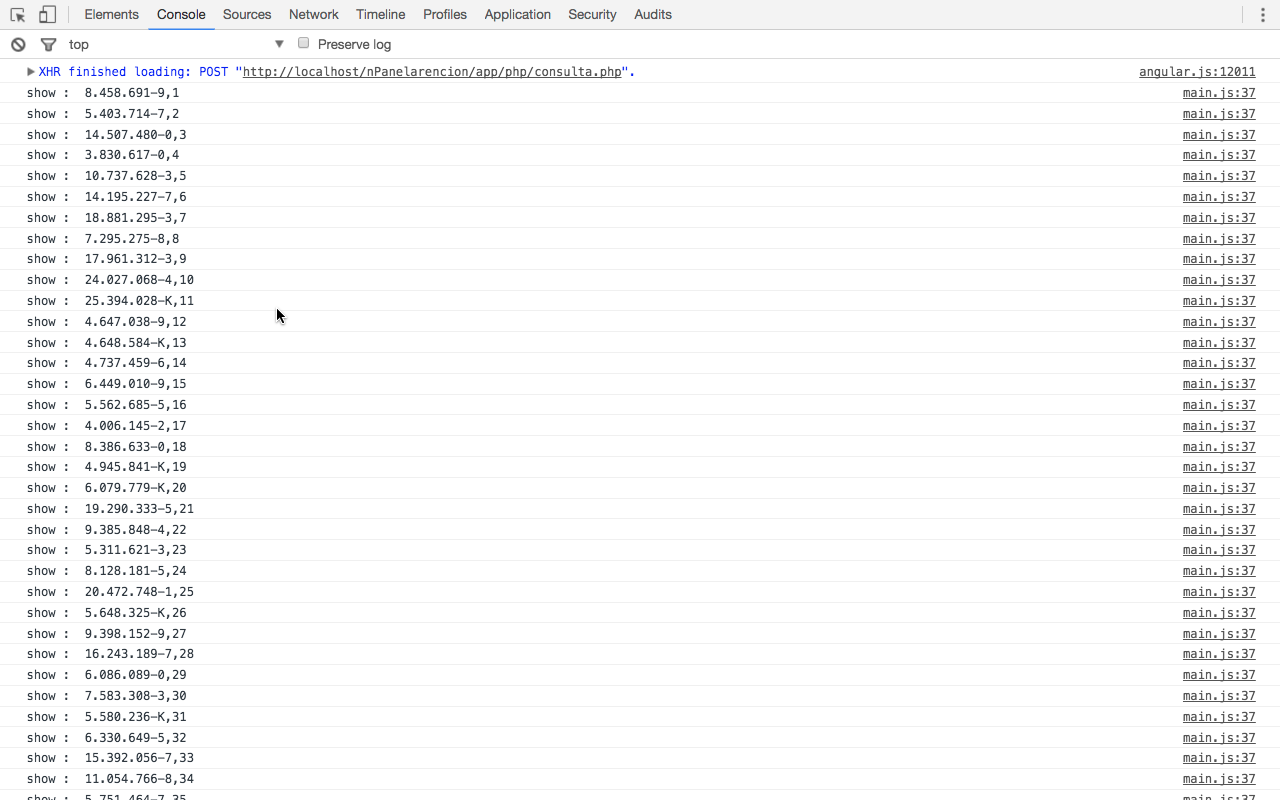
la cual en consola me muestra sus datos de la siguiente manera
Esos mismos datos necesito guardarlos en $scope para poder usarlos en html...
Controller code:
app.controller('search', function($timeout, $scope, $http) {
// comienza la conexion
getInfo();
function getInfo(){
$http({
method: 'POST',
url: 'http://localhost/nPanelarencion/app/php/consulta.php',
headers: {
'Content-Type': 'application/json', /*or whatever type is relevant */
'Accept': 'application/json' /* ditto */
},
data: {
/* You probably need to send some data if you plan to log in */
}
})
.success(function(data){
console.log(data);
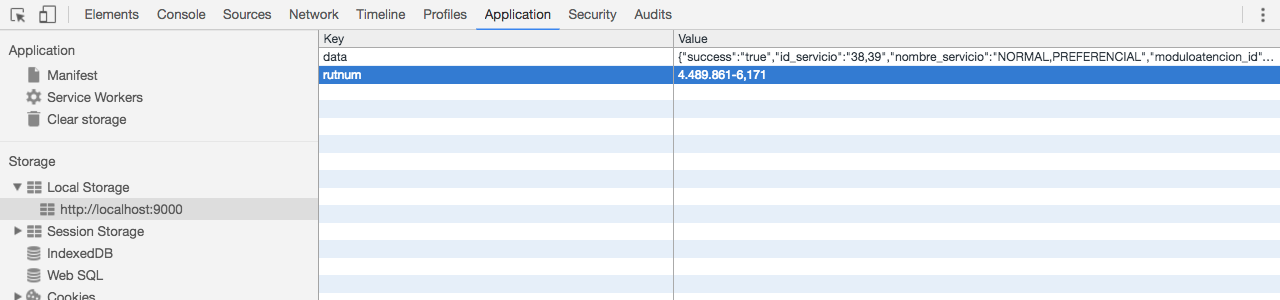
localStorage.setItem("Tickets", angular.fromJson(data));
//NEXT>
$scope.loadUsers = function() {
return $timeout(function() {
$scope.tickets = localStorage.getItem('Tickets');
}, 650);
};
})};conection.php:
<?php
// Connecting to database as mysqli_connect("hostname", "username", "password", "database name");
$con = mysqli_connect("localhost", "root", "", "saltala");
?>consulta.php:
<?php
// Including database connections
require_once 'conection.php';
// mysqli query to fetch all data from database
$query = "SELECT rut, numero, servicio_id FROM Tickets";
$result = mysqli_query($con, $query);
$arr = array();
if(mysqli_num_rows($result) != 0) {
while($row = mysqli_fetch_assoc($result)) {
$arr[] = $row;
}
}
// Return json array containing data from the databasecon
echo $json_info = json_encode($arr);
?>PREGUNTO: ¿Como lo hago? he intentado parsearlo y todo pero aún no me sale.
necesito mostrar los rut en un select
<md-select placeholder="Assign to user" ng-model="buscar" md-on-open="loadUsers()" style="min-width: 200px;">
<md-option ng-value="user" ng-repeat="tick in tickets | filter : buscar" >{{tick.rut}}</md-option>
</md-select>