no sé si el título será el correcto pero requiero hacer lo siguiente:
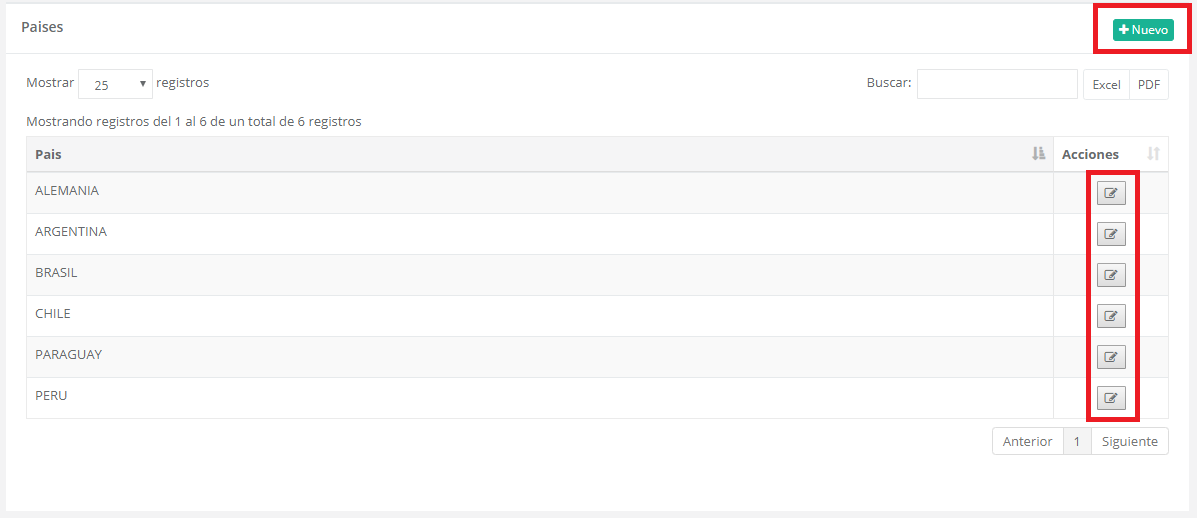
Tengo la siguiente tabla cargada con la información proveniente de una API.

En mi paises.component.ts tengo el siguiente código que se encarga de cargar en el DataTable mi información.
async ngAfterViewInit() {
this.paises = await this.obtenerPaises();
this.paises.forEach(function (value) {
value.pais_acciones = '<center>';
value.pais_acciones += '<button (click)=\'fnEliminarMantenedor()\' type="button"><i class="fa fa-edit"></i></button>';
value.pais_acciones += '</center>';
});
this.fn_cargarTablaPaises(this.paises);
}
fn_cargarTablaPaises(json) {
this.dtOptions = {
data: json,
fixedHeader: {
header: true,
footer: true
},
language: {
sProcessing: 'Procesando...',
sLengthMenu: 'Mostrar _MENU_ registros',
sZeroRecords: 'No se encontraron resultados',
sEmptyTable: 'Ningún dato disponible en esta tabla',
sInfo: 'Mostrando registros del _START_ al _END_ de un total de _TOTAL_ registros',
sInfoEmpty: 'Mostrando registros del 0 al 0 de un total de 0 registros',
sInfoFiltered: '(filtrado de un total de _MAX_ registros)',
sInfoPostFix: '',
sSearch: 'Buscar:',
sUrl: '',
sInfoThousands: ',',
sLoadingRecords: 'Cargando...',
oPaginate: {
sFirst: 'Primero',
sLast: 'Último',
sNext: 'Siguiente',
sPrevious: 'Anterior'
},
oAria: {
sSortAscending: ': Activar para ordenar la columna de manera ascendente',
sSortDescending: ': Activar para ordenar la columna de manera descendente'
}
},
pageLength: 25,
responsive: true,
dom: '<"html5buttons"B>lTfgitp',
buttons: [
{extend: 'excel', title: 'Paises'},
{extend: 'pdf', title: 'Paises'}
],
columns: [
{
title: 'Pais',
data: 'pais_nombre'
},
{
title: 'Acciones',
data: 'pais_acciones',
width: '10%'
}
]
};
this.dataTable = $(this.table.nativeElement);
this.dataTable.DataTable(this.dtOptions);
}
En pais_acciones estoy intentando hacer que ese botón realice algo, en este caso particular es mostrar el siguiente console.log
public fnEliminarMantenedor() {
console.log('entre al eliminar');
}
Más adelante intentaré hacer que este botón abra un modal para poder modificar el nombre del país según el id que viene desde la API, de momento en mi aprendizaje sólo deseo mostrar un mensaje.
¿Qué estoy haciendo mal?
Entiendo que el problema radica en la creación de mi botón, pero no sé si he googleado mal pero no logro solucionarlo, gracias de antemano por la ayuda.