Tengo un LinearLayout con tres elementos, uno de los cuales es un BottomNavigationView, el cual quisiera que se muestre siempre en la parte inferior de la pantalla, en la parte superior un AppBarLayout y al medio un RelativeLayout que ocupe el resto de la pantalla, tengo el siguiente xml.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/yellow"
android:orientation="vertical">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.AppBarLayout>
<RelativeLayout
android:id="@+id/contenedor_principal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="5"
android:layout_above="@+id/bottom_navigation">
</RelativeLayout>
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="10"
android:layout_alignParentBottom="true"
app:itemBackground="@color/colorPrimary"
app:itemIconTint="@android:color/white"
app:itemTextColor="@android:color/white"
app:menu="@menu/bottom_navigation_main" />
</LinearLayout>
He intentado con layout_weight para cada elemento dentro del LinearLayut, pero no sé si es la manera más apropiada.
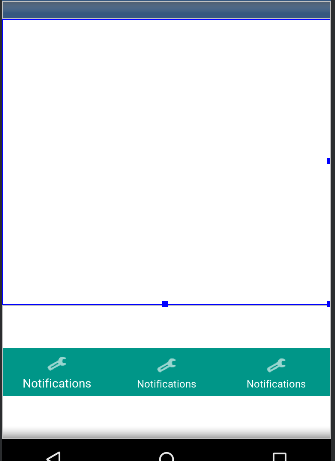
Este es mi resultado con el anterior xml, no existe la distribución que necesito.