Saludo compañeros, llevo dias intentando modificar el contenido de una celda al presionar un boton que esta en la misma fila... 
quiero cambiar el texto de la columna observacion cuando presiono el boton de SI o NO ayuda...
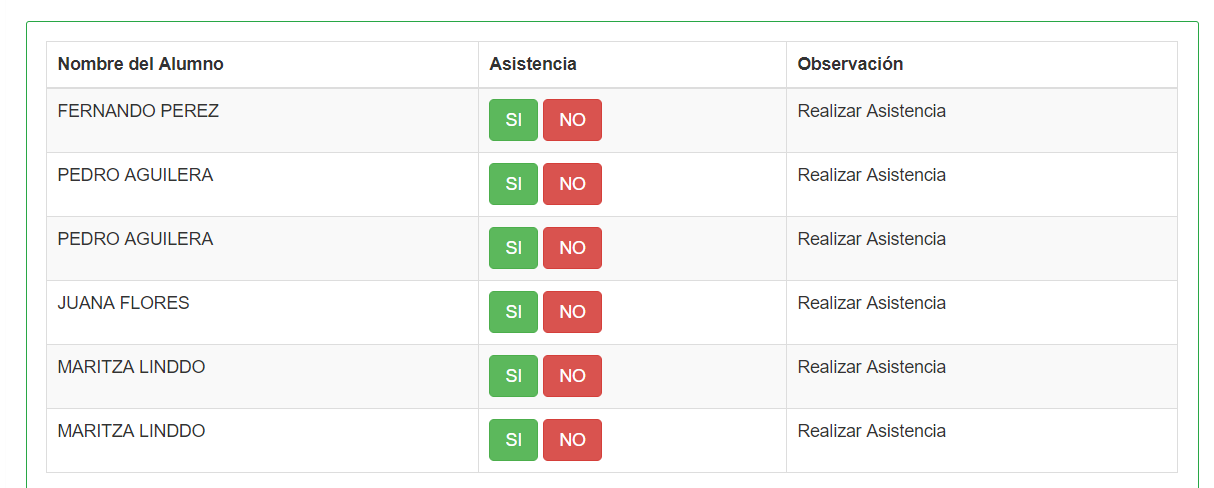
este mi codigo de la tabla [![introducir la descripción de la imagen aquí][2]][2]
<tbody id="myTable">
<?php
mysqli_set_charset($conexion, "utf8");
//Generamos consulta.
$sql = "SELECT concat(a.nombre, ' ', a.Apellido), Seccion, r.IdRegistro
From registro r
INNER JOIN alumno a on r.Identidad_Alumno = a.Identidad
where IdGrado = '$grado' and IdModalidad = '$modalidad' and Seccion ='$seccion' and Anio = '$anio'";
$result = mysqli_query($conexion, $sql);
while ($ver = mysqli_fetch_row($result)) {
$datos = $ver[0] . "||" .
$ver[1];
?>
<tr>
<td> <?php echo $ver[0] ?> </td>
<td hidden><?php echo $ver[2] ?></td>
<td>
<button type="button" class="btn btn-success" onclick="asiste()" id="si">SI</button>
<button type="button" class="btn btn-danger" onclick="inasiste()" id="no">NO</button>
</td>
<td id="des">Realizar Asistencia</td>
</tr>
<?php
}
?>
</tbody>