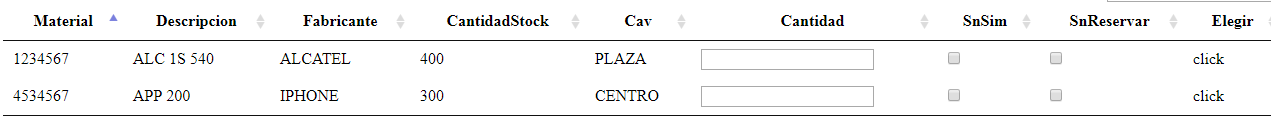
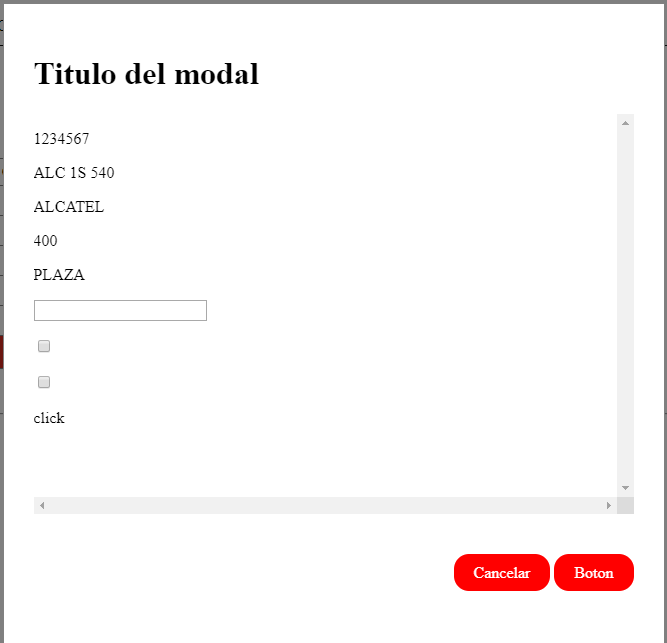
Estoy intentando mostrar en un modal el valor de un input ingresado en una tabla HTML por medio de jQuery, estoy trayendo estos valores en el modal pero no me trae el valor del input. ¿Cómo podría mostrarlo?.
<script>
$(document).ready(function () {
$('.boton').click(function () {
$('#modal1').toggleClass('hidden');
var valores = "";
$(this).parents("tr").find("td").each(function () {
valores += '<p>' + $(this).html() + "</p>";
console.log(valores);
});
$('.modal-content').append(valores);
});
$('#botonCerrar').click(function () {
$('#modal1').toggleClass('hidden');
});
});
</script>