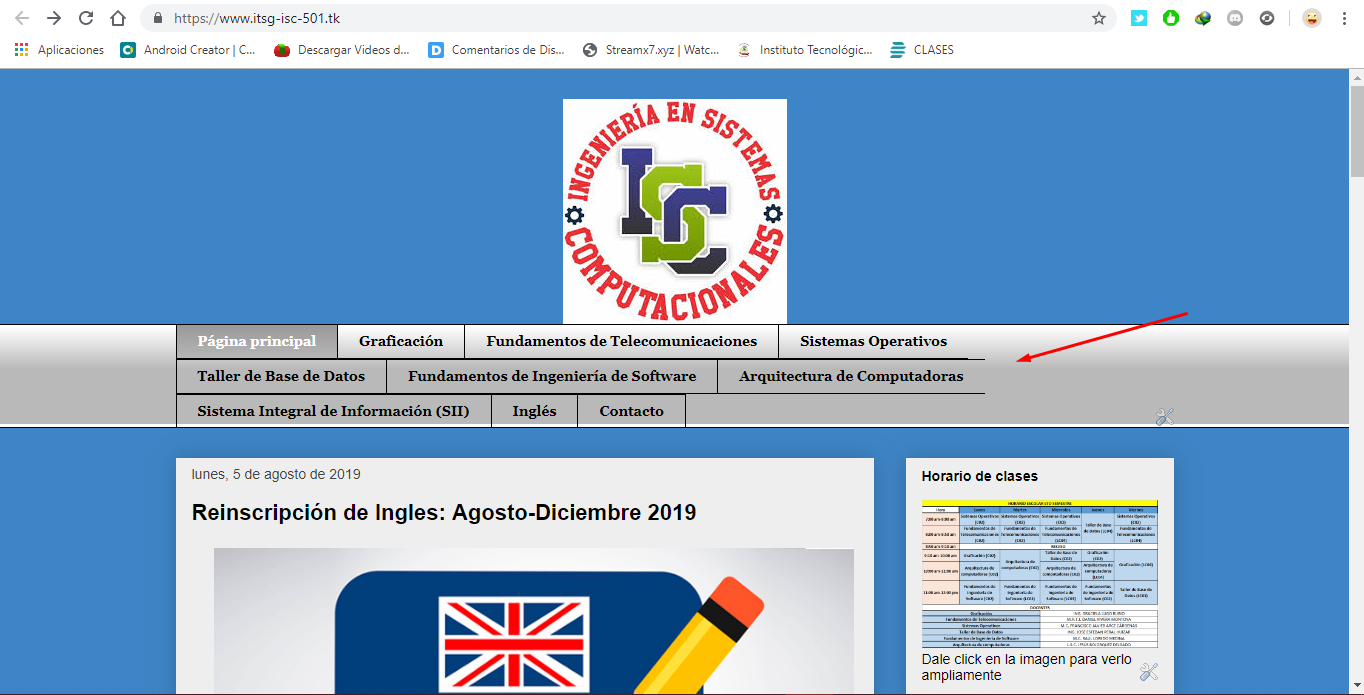
Resulta que tengo una pagina en blogger sobre mi grupo escolar y tengo una sección de paginas que se muestra de esta forma:

Lo que quiero hacer es que la pagina llamada "Sistema Integral de Información (SII)" y la del "Ingles" que son enlaces externos, que me los abra en una nueva pestaña, pero no tengo idea de como hacerlo.
Les dejo el codigo del gadget de "Páginas":
<b:widget id='PageList1' locked='false' title='Páginas' type='PageList'>
<b:widget-settings>
<b:widget-setting name='pageListJson'><![CDATA[{'home': {'href': 'https://www.itsg-isc-501.tk/', 'title': 'Página principal', 'position': 0}, '5360924209717943521': {'href': 'https://www.itsg-isc-501.tk/p/graficacion.html', 'title': 'Graficación', 'position': 1}, '6751111000090202277': {'href': 'https://www.itsg-isc-501.tk/p/fundamentos-de-telecomunicaciones.html', 'title': 'Fundamentos de Telecomunicaciones', 'position': 2}, '3802776948014366895': {'href': 'https://www.itsg-isc-501.tk/p/sistemas-operativos.html', 'title': 'Sistemas Operativos', 'position': 3}, '2186380374492364627': {'href': 'https://www.itsg-isc-501.tk/p/taller-de-base-de-datos.html', 'title': 'Taller de Base de Datos', 'position': 4}, '3182055506244506366': {'href': 'https://www.itsg-isc-501.tk/p/fundamentos-de-ingenieria-de-software.html', 'title': 'Fundamentos de Ingeniería de Software', 'position': 5}, '804256781924013445': {'href': 'https://www.itsg-isc-501.tk/p/arquitectura-de-computadoras.html', 'title': 'Arquitectura de Computadoras', 'position': 6}, 'link0': {'href': 'http://sii.itsguasave.edu.mx/', 'title': 'Sistema Integral de Información (SII)', 'position': 7}, 'link1': {'href': 'http://www.itsguasave.edu.mx/english', 'title': 'Inglés', 'position': 8}, '5933906471858052628': {'href': 'https://www.itsg-isc-501.tk/p/contacto.html', 'title': 'Contacto', 'position': 9}}]]></b:widget-setting>
<b:widget-setting name='homeTitle'>Página principal</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:title != ""'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<b:if cond='data:mobile'>
<select expr:id='data:widget.instanceId + "_select"'>
<b:loop values='data:links' var='link'>
<option expr:value='data:link.href'>
<b:attr cond='data:link.isCurrentPage' name='selected' value='selected'/>
<data:link.title/>
</option>
</b:loop>
</select>
<span class='pagelist-arrow'>&#9660;</span>
<b:else/>
<ul>
<b:loop values='data:links' var='link'>
<li>
<b:class cond='data:link.isCurrentPage' name='selected'/>
<a expr:href='data:link.href'><data:link.title/></a>
</li>
</b:loop>
</ul>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
</b:section>
<b:section class='tabs' id='crosscol-overflow' name='Cross-Column 2' showaddelement='no'/>
</div>
</div>
<div class='tabs-cap-bottom cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
<div class='main-outer'>
<div class='main-cap-top cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left main-fauxborder-left'>
<div class='fauxborder-right main-fauxborder-right'/>
<div class='region-inner main-inner'>
<div class='columns fauxcolumns'>
<div class='fauxcolumn-outer fauxcolumn-center-outer'>
<div class='cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left'>
<div class='fauxborder-right'/>
<div class='fauxcolumn-inner'>
</div>
</div>
<div class='cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
<div class='fauxcolumn-outer fauxcolumn-left-outer'>
<div class='cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left'>
<div class='fauxborder-right'/>
<div class='fauxcolumn-inner'>
</div>
</div>
<div class='cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
<div class='fauxcolumn-outer fauxcolumn-right-outer'>
<div class='cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left'>
<div class='fauxborder-right'/>
<div class='fauxcolumn-inner'>
</div>
</div>
<div class='cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
<!-- corrects IE6 width calculation -->
<div class='columns-inner'>
<div class='column-center-outer'>
<div class='column-center-inner'>
<b:section class='main' id='main' name='Main' showaddelement='no'>He intentado lo del target="_blank" pero no funciona con esas dos paginas que quiero que se abran en una nueva pestaña.
¿Alguna forma de que funcione lo que quiero hacer?