mi aplicación web la estoy subiendo en el Hosting de SmarterASP.net, la dirección del archivo esta bien puesto que tengo imágenes en png que tiene el mismo criterio de ruta y trabaja bien.
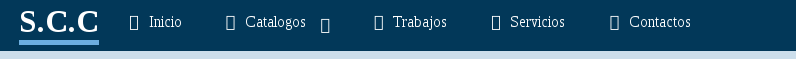
El error que me sale es: "Failed to load resource: the server responded with a status of 404 (Not Found)." http://system....Content/fonts/icomoon.ttf?rb2q00 Failed to load resource: the server responded with a status of 404 (Not Found).
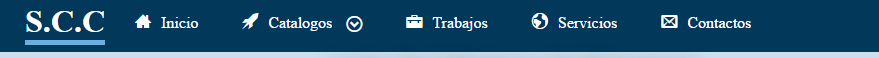
Mi proyecto en localhost se ve así:

Vi por hay que puede ser un problema de IIS, y que poniendo este codigo en el web.config se arreglaría pero en mi caso lo empeoro:
<system.webServer>
<staticContent>
<mimeMap fileExtension=".svg" mimeType="image/svg+xml" />
<mimeMap fileExtension=".svgz" mimeType="image/svg+xml" />
</staticContent>
....
así mando a llamar al arcihivo svg:
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?rb2q00');
src: url('../fonts/icomoon.eot?rb2q00#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?rb2q00') format('truetype'),
url('../fonts/icomoon.woff?rb2q00') format('woff'),
url('../fonts/icomoon.svg?rb2q00#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
Please, ¿alguien me podría decir que pasa y que podría hacer?