hace poco realize una pregunta de como enlazar una funcion con un card de bootstrap.
Lo que hace esta actualización es mostrarme todas mis fotos de mi base de datos en un diseño que yo especifico, (que en este caso serian los card)
Aquí el codigo de la funcion:
public function viewImages()
{
$SQLStatement = $this->DBConexion->prepare("SELECT * FROM productosima");
$SQLStatement->execute();
while($img = $SQLStatement->fetch(PDO::FETCH_ASSOC))
{
?>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<div class="row mx-auto p-3">
<div class="col-xs-4 col-sm-4 col-md-4 col-lg-4 col-xl-4">
<div class="card ">
<img src="<?php print($img['imagen']); ?>"
class="card-img-top" alt="Card image"/>
<div class="card-block">
<h4 class="card-title">This is a title</h4>
<p class="card-text">Each merged squad salts the wild porter. Should the charmed church dodge a camera? The gown litters the rhyme. Another discrete elevator defects over the target.</p>
<a href="" class="btn btn-success">Button</a>
</div>
</div>
</div>
<?php
}
}PROBLEMAS:
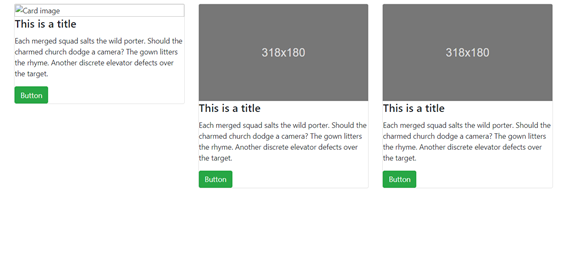
Las imagenes no se ajustan. No se agrupan horizontalmente.
Vale, entonces yo tengo este codigo estandar:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<div class="row mx-auto p-3">
<div class="col-xs-4 col-sm-4 col-md-4 col-lg-4 col-xl-4">
<div class="card ">
<img src=""
class="card-img-top" alt="Card image"/>
<div class="card-block">
<h4 class="card-title">This is a title</h4>
<p class="card-text">Each merged squad salts the wild porter. Should the charmed church dodge a
camera? The gown litters the rhyme. Another discrete elevator defects over the target.</p>
<a href="" class="btn btn-success">Button</a>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-4 col-lg-4 col-xl-4">
<div class="card">
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMzE4IiBoZWlnaHQ9IjE4MCIgdmlld0JveD0iMCAwIDMxOCAxODAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzEwMCV4MTgwCkNyZWF0ZWQgd2l0aCBIb2xkZXIuanMgMi42LjAuCkxlYXJuIG1vcmUgYXQgaHR0cDovL2hvbGRlcmpzLmNvbQooYykgMjAxMi0yMDE1IEl2YW4gTWFsb3BpbnNreSAtIGh0dHA6Ly9pbXNreS5jbwotLT48ZGVmcz48c3R5bGUgdHlwZT0idGV4dC9jc3MiPjwhW0NEQVRBWyNob2xkZXJfMTRmZTA1OGRkZmIgdGV4dCB7IGZpbGw6cmdiYSgyNTUsMjU1LDI1NSwuNzUpO2ZvbnQtd2VpZ2h0Om5vcm1hbDtmb250LWZhbWlseTpIZWx2ZXRpY2EsIG1vbm9zcGFjZTtmb250LXNpemU6MTZwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMTRmZTA1OGRkZmIiPjxyZWN0IHdpZHRoPSIzMTgiIGhlaWdodD0iMTgwIiBmaWxsPSIjNzc3Ii8+PGc+PHRleHQgeD0iMTE4LjA4NTkzNzUiIHk9Ijk3LjIiPjMxOHgxODA8L3RleHQ+PC9nPjwvZz48L3N2Zz4="
class="card-img-top" alt="Card image"/>
<div class="card-block">
<h4 class="card-title">This is a title</h4>
<p class="card-text">Each merged squad salts the wild porter. Should the charmed church dodge a
camera? The gown litters the rhyme. Another discrete elevator defects over the target.</p>
<a href="" class="btn btn-success">Button</a>
</div>
</div>
</div>
<div class="col-xs-4 col-sm-4 col-md-4 col-lg-4 col-xl-4">
<div class="card .img-fluid">
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMzE4IiBoZWlnaHQ9IjE4MCIgdmlld0JveD0iMCAwIDMxOCAxODAiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjwhLS0KU291cmNlIFVSTDogaG9sZGVyLmpzLzEwMCV4MTgwCkNyZWF0ZWQgd2l0aCBIb2xkZXIuanMgMi42LjAuCkxlYXJuIG1vcmUgYXQgaHR0cDovL2hvbGRlcmpzLmNvbQooYykgMjAxMi0yMDE1IEl2YW4gTWFsb3BpbnNreSAtIGh0dHA6Ly9pbXNreS5jbwotLT48ZGVmcz48c3R5bGUgdHlwZT0idGV4dC9jc3MiPjwhW0NEQVRBWyNob2xkZXJfMTRmZTA1OGRkZmIgdGV4dCB7IGZpbGw6cmdiYSgyNTUsMjU1LDI1NSwuNzUpO2ZvbnQtd2VpZ2h0Om5vcm1hbDtmb250LWZhbWlseTpIZWx2ZXRpY2EsIG1vbm9zcGFjZTtmb250LXNpemU6MTZwdCB9IF1dPjwvc3R5bGU+PC9kZWZzPjxnIGlkPSJob2xkZXJfMTRmZTA1OGRkZmIiPjxyZWN0IHdpZHRoPSIzMTgiIGhlaWdodD0iMTgwIiBmaWxsPSIjNzc3Ii8+PGc+PHRleHQgeD0iMTE4LjA4NTkzNzUiIHk9Ijk3LjIiPjMxOHgxODA8L3RleHQ+PC9nPjwvZz48L3N2Zz4="
class="card-img-top" alt="Card image"/>
<div class="card-block">
<h4 class="card-title">This is a title</h4>
<p class="card-text">Each merged squad salts the wild porter. Should the charmed church dodge a
camera? The gown litters the rhyme. Another discrete elevator defects over the target.</p>
<a href="" class="btn btn-success">Button</a>
</div>
</div>
</div>
</div>
</div>
Que se muestra así:
Podeis ver como se me muestra y como me gustaría que se mostrar, a ver si me podeis hechar un cable amigos programadores.


whileincluyelos fuera de el. y comenta como te va. Cuando me refiero a fuera del ciclo quiero referirme a que lo pongas antes de la lineawhiley no despues del{ <?echo 'y el código html de loslinky losscripty después cierras elechocon';