no se mucho de js, por ahora necesito imprimir los datos que me devuelve la API que estoy consultando con axios, no puedo acceder al objeto que quiero mostrar ya que es un array, según lo que me muestra el console.log, necesito llegar hasta comments, que es lo que quiero imprimir. De antemano muchas gracias!
<script>
axios.get('https://readservices-b2c.powerreviews.com/m/587047/l/en_US/product/2/reviews?apikey=5d683735-a2e1-4281-bd56-477f5da8365e')
.then(function(response){
console.log(response.data);
review.innerHTML = response.data["results"];
})
.catch(function(err){
console.log(err);
});
</script>
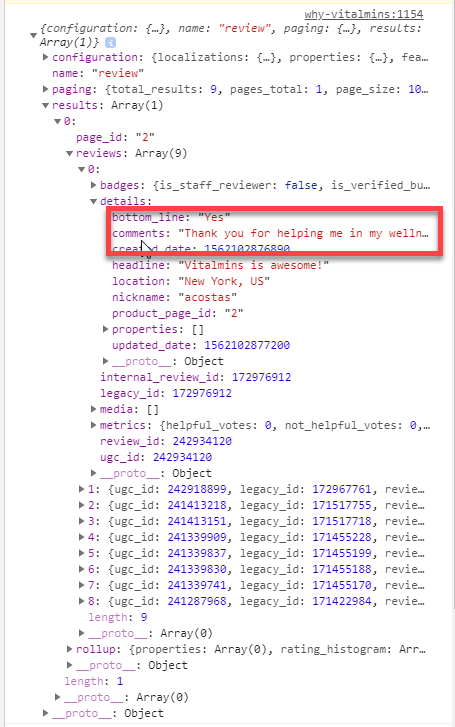
Salida del console.log: (tiene mas datos, pero preferi dejarlo hasta ahí, que básicamente es lo que necesito. Ojo esto comments se repiten varias veces, que es parte de la data que estoy consultando).
{configuration: {…}, name: "review", paging: {…}, results: Array(1)}
configuration: {localizations: {…}, properties: {…}, features: {…}}
name: "review"
paging: {total_results: 9, pages_total: 1, page_size: 10, current_page_number: 1}
results: Array(1)
0:
page_id: "2"
reviews: Array(9)
0:
badges: {is_staff_reviewer: false, is_verified_buyer: false, is_verified_reviewer: true}
details:
bottom_line: "Yes"
comments: "Thank you for helping me in my wellness journey."
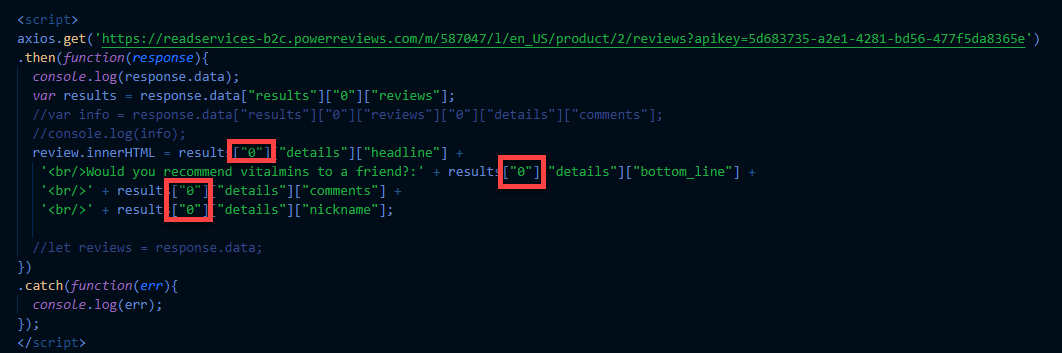
Esto fue lo que termine haciendo, pero ahora me queda la duda de como hacer que [0] al lado de results, sea dinámico (por darle un nombre), ya que como en la imagen anterior, es un array y necesito imprimir todos.


review.innerHTML = response.data["results"].pop().comments;