Tengo el siguiente código:
component.ts
paisSuc: any = {};
estadosSuc: any = [];
loadPaisSucursal(pais_name: string) {
console.log("1",pais_name);
this.lugaresService.getPaisName(pais_name).subscribe(
res=> {
this.paisSuc = res;
console.log("2",this.paisSuc);
},
err => console.error(err)
);
console.log("3 ",this.paisSuc);
this.lugaresService.getEstadosWhitPais(this.paisSuc.id).subscribe(
res => {
this.estadosSuc = res;
},
err => console.error(err)
);
}
El problema es que el arreglo paisSuc no está recibiendo nada, lo verifique con el console.log("3 ",this.paisSuc); que está afuera del subscribe, pero con el console.log("2 ",this.paisSuc); que tengo dentro del subscribe me aparecen los datos que quiero guardar en el arreglo, por lo que llegue a la conclusión de que solo se guardan temporalmente o algo, ¿podrían aclararme qué estoy haciendo mal?
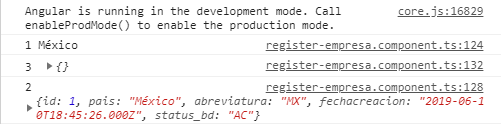
Les dejo una imagen de lo que me aparece en consola