estoy empezando en CSS y tengo un problema con los gradientes, tengo lo siguiente:
HTML:
<html>
<head>
<title>WebSat - Login</title>
<link rel="stylesheet" href="styles/login.css"/>
</head>
<body>
<section id="container">
<div id="logo">
<img src="images/logo.png" alt="Logo empresa"/>
</div>
<div id="login-form">
<form action="#">
<input type="text" placeholder="Username"/><br/><br />
<input type="password" placeholder="Password"/><br/><br />
</form>
</div>
</section>
</body>
CSS:
*{
margin: 0;
padding: 0;
}
body{
background: rgb(0,0,0);
background: -moz-linear-gradient(90deg, rgba(0,0,0,1) 0%, rgba(97,57,1,1) 47%, rgba(255,158,0,1) 100%);
background: -webkit-linear-gradient(90deg, rgba(0,0,0,1) 0%, rgba(97,57,1,1) 47%, rgba(255,158,0,1) 100%);
background: -o-linear-gradient(90deg, rgba(0,0,0,1) 0%, rgba(97,57,1,1) 47%, rgba(255,158,0,1) 100%);
background: -ms-linear-gradient(90deg, rgba(0,0,0,1) 0%, rgba(97,57,1,1) 47%, rgba(255,158,0,1) 100%);
}
#container{
background-color: white;
width: 400px;
margin: auto;
margin-top: 100px;
}
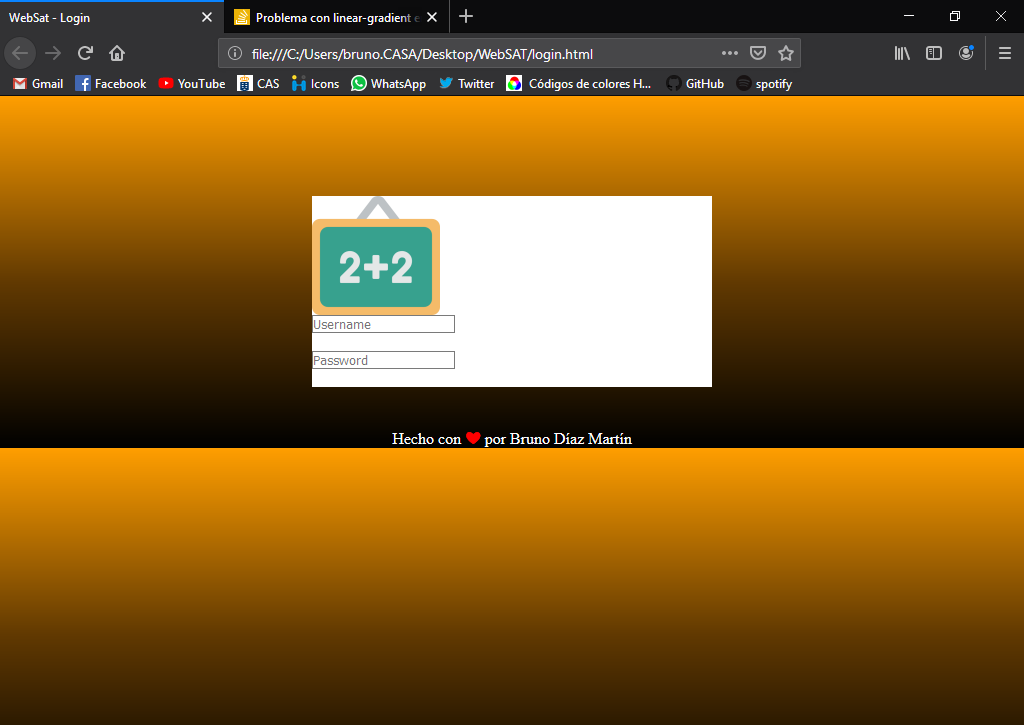
En Mozilla firefox, este gradiente no se muestra del todo bien:

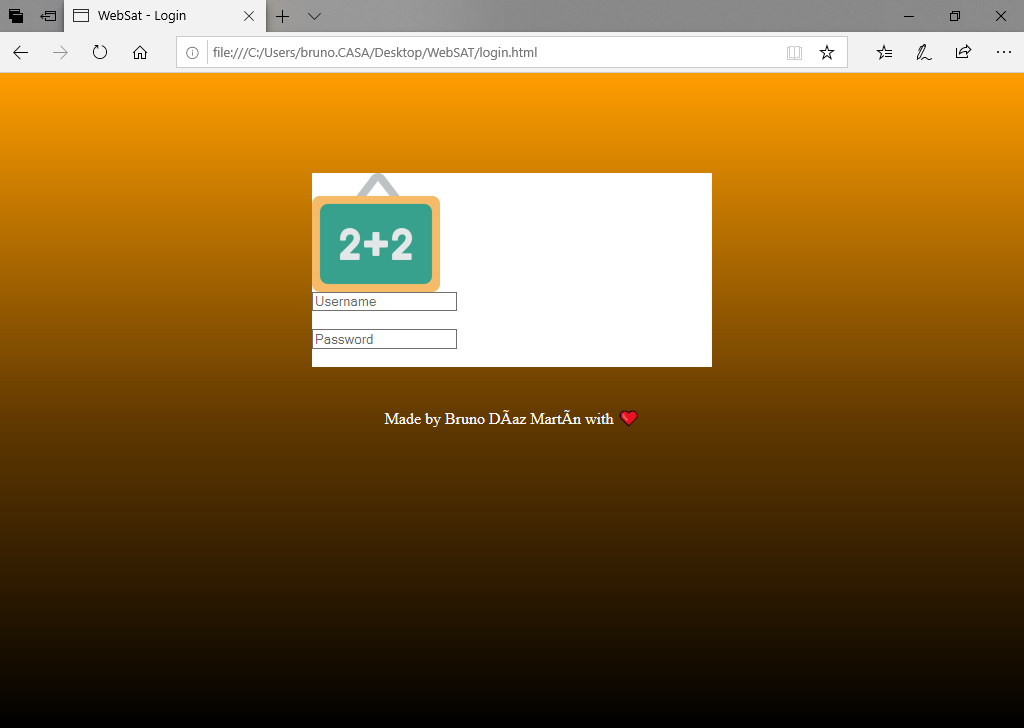
Pero, sin embargo, tanto en Edge como en IE si se ve correctamente:

Alguien sabe por que ocurre esto.