buenas noches. Mi problemas es el siguiente, necesito devolver un observable (HttpClient de Angular), pero antes me he suscrito a otro observable, dejo el código abajo.
export class MessagesService {
constructor( private _Salas: SalasService, private _HTTP: HttpClient) {}
getAll(FakeID) {
this._Salas.getRealID(FakeID).subscribe(resp => {
if (resp.length >= 1) {
return this._HTTP.get(`http://localhost/api/chat/obtener-mensajes/${resp[0].MessagesID}`);
}
});
}
}
Como se puede apreciar dependo de la información del observable padre, dejo el código del servicio.
export class SalasService {
private SalasDataS = new BehaviorSubject([]);
constructor( private _HTTP: HttpClient ) {
this._HTTP.get('http://localhost/api/usuario/salas').pipe(
map( resp => resp.Data.Salas )
).subscribe( resp => {
// Dato inicial
this.SalasDataS.next(resp);
});
}
getAll() {
return this.SalasDataS.asObservable();
}
getRealID(FakeID) {
return this.getAll().pipe(
map( item => item.filter( response => {if (response.DisplayID === FakeID) { return response; }}))
);
}
}
Todo funciona correctamente, ya lo he comprobado individualmente, mi único problema es al intentar devolver el observable y suscribirme a el, como en el sig. código:
export class ContentMessagesComponent {
constructor( private _route: ActivatedRoute, private _Messages: MessagesService ) {
this._route.params.subscribe(resp => {
this._Messages.getAll(resp.id).subscribe( resp => {
console.log(resp);
});
});
}
}
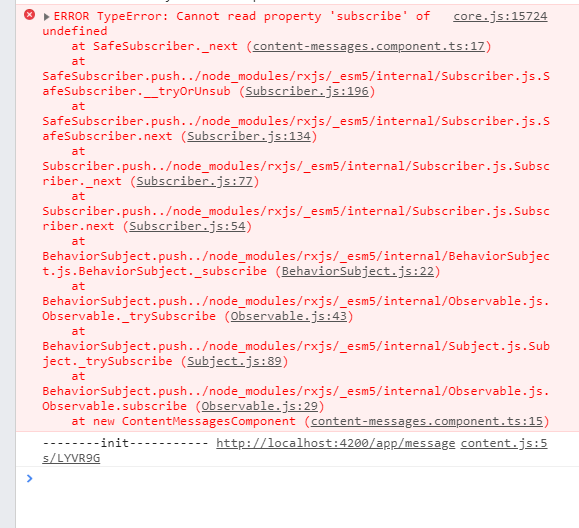
Al ejecutar el método 'getAll' del MessagesService Angular me manda este error por consola

Perdonen por el código o lo errores de TypeScript apenas estoy aprendiendo