os cuento:
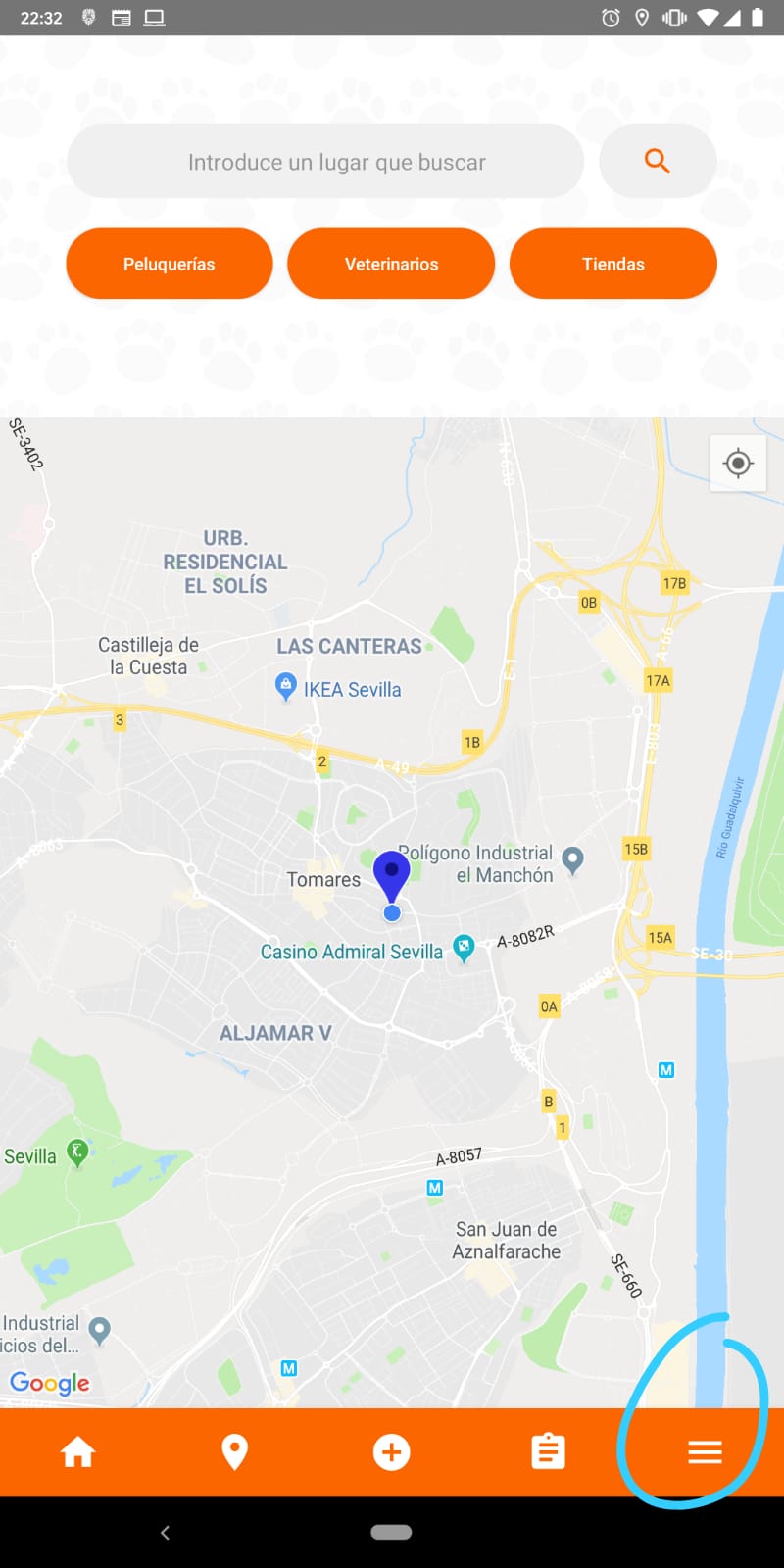
Tengo un Bottom Navigation View al cual le añadi un icono hamburguesa para que en un futuro tuviera un Nagivation Drawer, y ese futuro ha llegado, quiero añadir a ese botón la funcionalidad para abrir el Navigation Drawer, pero no tengo ni idea de como es. Quiero que el botón de la siguiente imagen abra el Navigation Drawer:
Para manejar los eventos del Bottom Navigation uso un switch que es el siguiente:
private BottomNavigationView.OnNavigationItemSelectedListener navListener = new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
Fragment selectedFragment = null;
switch (menuItem.getItemId()) {
case R.id.btnHome:
selectedFragment = new HomeFragment();
loadFragment(selectedFragment);
break;
case R.id.btnFinder:
selectedFragment = new FinderFragment();
loadFragment(selectedFragment);
break;
case R.id.btnNotes:
selectedFragment = new NotesFragment();
loadFragment(selectedFragment);
break;
case R.id.btnAdd:
startActivity(new Intent(MainActivity.this, FormSelectionActivity.class));
break;
}
return true;
}
};
Supongo que tengo que meter algo dentro del evento del botón hamburguesa (el cual no aparece en el código aún, pero para que os hagáis una idea. Mil gracias.