Tengo definido entre otras propiedades
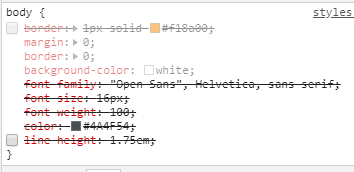
body {
font-family: "Open Sans", Helvetica, sans-serif;
}
No hay ninguna referencia más en toda la página a cambios de fuente ni nada similar, y aparentemente se establece bien la propiedad para toda la página, pero en los input y en los botones cambia la fuente automáticamente y pone la Arial, tachando la que yo le "impongo" desde el body
Forzando cada elemento lo podría conseguir, pero la pregunta es, ¿por qué no hereda correctamente?