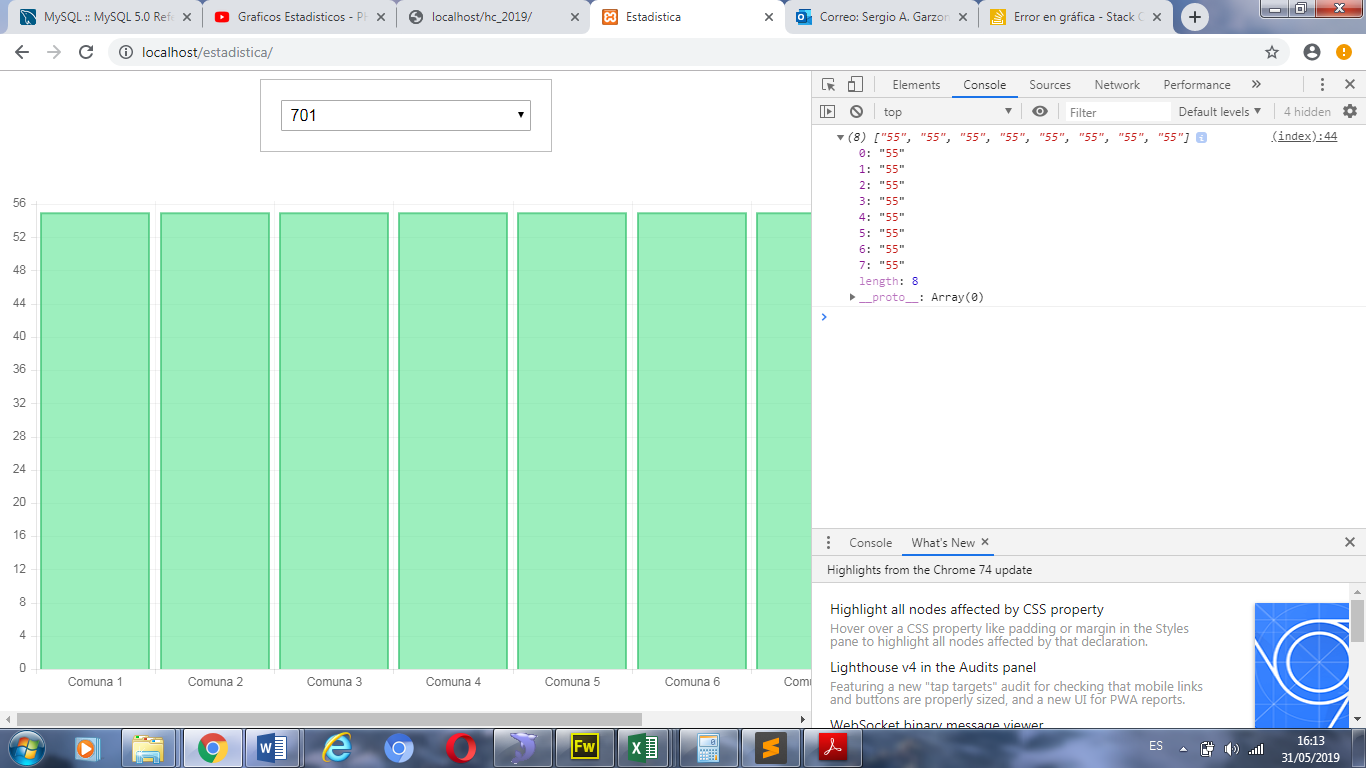
Cordial saludo. Tengo el siguiente problema al momento de cargar una grafica, debo graficar por cada comuna la catidad de alumnos, despues de haber seleccionado el grado, el problema que se presente es que las barras cargan todas del mismo tamaño como si no estubiera contando la cantidad por cada comuna al hacer un cosole.log(response), me doy cuenta que solo esta trayendo un valor en el arreglo y lo esta repitiendo en cada posición por tal motivo cada barra sale del mismo tamaño, la consulta que tengo a la tabla esta bien pero no se donde agregar las demas consultas para hacer una por cada comuna ya que son 7 de estas.
Este es el codigo index.php que muestra la grafica luego de seleccionar el grado.
<html>
<head>
<title>Estadistica</title>
<meta charset="UTF-8">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/chartJS/Chart.min.js"></script>
</head>
<style>
.caja{
margin: auto;
max-width: 250px;
padding: 20px;
border: 1px solid #BDBDBD;
}
.caja select{
width: 100%;
font-size: 16px;
padding: 5px;
}
.resultados{
margin: auto;
margin-top: 40px;
width: 1000px;
}
</style>
<body>
<div class="caja">
<select onChange="mostrarResultados(this.value);">
<?php
for($i=701;$i<1109;$i++){
if($i == 701){
echo '<option value="'.$i.'" selected>'.$i.'</option>';
}else{
echo '<option value="'.$i.'">'.$i.'</option>';
}
}
?>
</select>
</div>
<div class="resultados"><canvas id="grafico"></canvas></div>
</body>
<script>
$(document).ready(mostrarResultados(2015));
function mostrarResultados(year){
$('.resultados').html('<canvas id="grafico"></canvas>');
$.ajax({
type: 'POST',
url: 'php/procesar.php',
data: 'year='+year,
dataType: 'JSON',
success:function(response){
console.log(response);
var Datos = {
labels : ['Comuna 1', 'Comuna 2', 'Comuna 3', 'Comuna 4', 'Comuna 5', 'Comuna 6', 'Comuna 7', 'Nulos'],
datasets : [
{
fillColor : 'rgba(91,228,146,0.6)', //COLOR DE LAS BARRAS
strokeColor : 'rgba(57,194,112,0.7)', //COLOR DEL BORDE DE LAS BARRAS
highlightFill : 'rgba(73,206,180,0.6)', //COLOR "HOVER" DE LAS BARRAS
highlightStroke : 'rgba(66,196,157,0.7)', //COLOR "HOVER" DEL BORDE DE LAS BARRAS
data : response
}
]
}
var contexto = document.getElementById('grafico').getContext('2d');
window.Barra = new Chart(contexto).Bar(Datos, { responsive : true });
Barra.clear();
}
});
return false;
}
</script>
</html>
Este es el código de la consulta procesar.php
<?php
include_once('conexion.php');
class Procesar extends Model{
public function __construct(){
parent::__construct();
}
public function build_report($year){
$total = array();
for($i=0; $i<8; $i++){
$month = $i+1;
$sql = $this->db->query("SELECT SUM(cantidad) AS total FROM tbl_consulta1 WHERE comuna = 'UNO' OR grado = '$year'");
$total[$i] = 0;
foreach ($sql as $key){
$total[$i] = ($key['total'] == null)? 0 : $key['total']; }
}
return $total;
}
}
if($_POST['year']){
$class = new Procesar;
$run = $class->build_report($_POST['year']);
exit(json_encode($run));
}
?>
Esta es un pantallazo del error por consola.