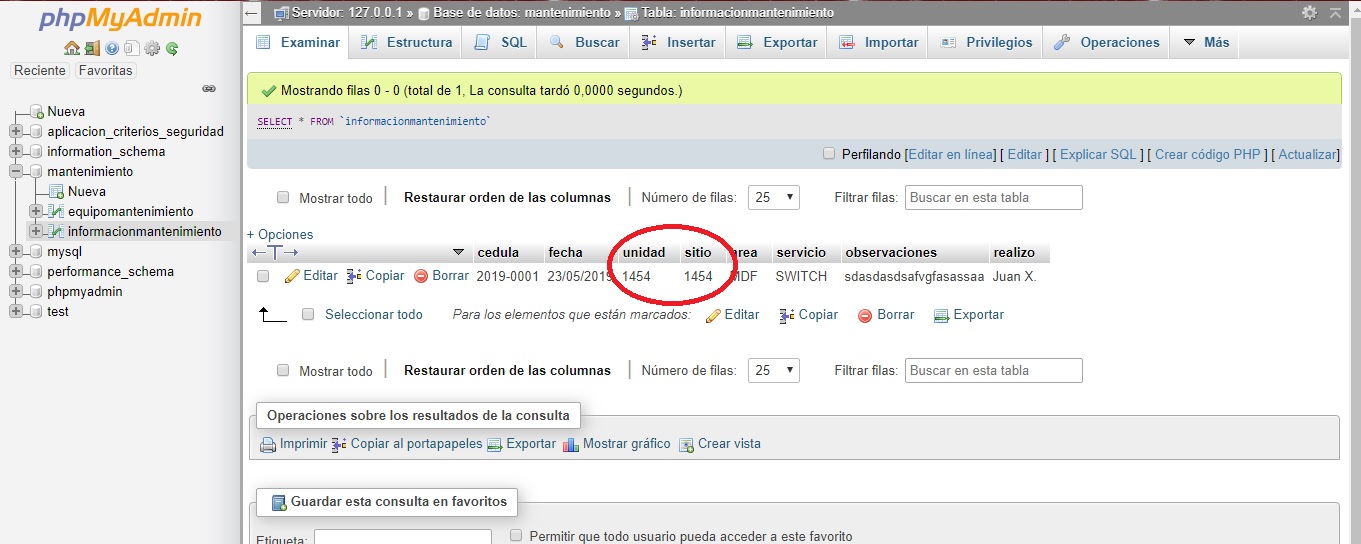
Estoy guardando los datos de mi formulario en una base de MySQL con PHP, el problema es, que cuando guardo los datos, por obvia me toma el value y no el texto, me gustaría saber si hay alguna forma en que tome el texto dado que el value lo uso para llenar el input de abajo. Dejo el código y un ejemplo por si no me he explicado bien. Gracias.
<html>
<!--Con POST los valores del formulario viajan ocultos hacia el script de destino---------------------------------------------------------->
<form name="mantenimiento_mdf" id="mantenimiento_mdf" action='bases/guardar.php' method='POST'>
<table width="100%">
<br />
<p class="one" align="center"><strong>MANTENIMIENTO A CUARTOS DE EQUIPO Y COMUNICACIONES: MDF</strong></p>
<br />
<tr>
<td><label for="unidad"><strong>Unidad:</strong></label></td>
<td>
<script type="text/javascript">
// Función que se ejecuta cada vez que se selecciona una unidad.
function cambioUnidad()
{
document.getElementById('showSitio').value=document.getElementById('unidad').value;
}
</script>
<select name="unidad" id='unidad' onchange='cambioUnidad();' required>
<option value="">Seleccione Unidad:</option>
<option value="1454">Almacén Delegacional Puebla</option>
<option value="40012">Area de Auditoria, Quejas y Responsabilidades</option>
<option value="2528">Centro de Capacitación Puebla</option>
</select>
</td>
<tr>
<td><label for="sitio"><strong>Sitio:</strong></label></td>
<td>
<!-- input donde se mostrara el sitio -->
<input type='text' name="sitio" id='showSitio' readonly>
</td>
</tr>
</table>
</form>
</html>