El problema es que al realizar la actualización de los datos del formulario, lo hace correctamente, pero deja de funcionar el menú principal y la barra de navegación. Yo lo tengo asi...
<tbody >
<?php
while($fila=sqlsrv_fetch_array($consultaVendedores)){
$numVende=$fila['no_vende'];
$nom=$fila['nombre'];
$rfc=$fila['rfc'];
?>
<tr id="fila" onclick="alerta(<?php echo $numVende;?>);" >
<th id="no_vende" ><?php echo $numVende; ?></th>
<th id="nombre"><?php echo $nom; ?></th>
<th id="rfc"><?php echo $rfc; ?></th>
</tr>
<?php
}
?>
</tbody>
Este es el fragmento de la tabla en la cual yo mando a llamar una funcion llamada alerta, y le envío el número de vendedor.
function alerta(id){
$("#info").load('datosVende.php?id='+id);
}
Esta es la función en la cual manda a cargar la página datosVende.php en la que solo actualizo el div con id=info, haciendo la consulta, pero ahora de esta forma...
$NumeroVende= $_GET['id'];
<?php
/* -----PRIMER REGISTRO----- */
$consultaPrimerVende="SELECT * FROM aavende where no_vende=$NumeroVende";
$queryPrimerVende=sqlsrv_query($conn,$consultaPrimerVende);
$fila=sqlsrv_fetch_array($queryPrimerVende);
$no_vende=$fila['no_vende'];
$nombre=$fila['nombre'];
$rfc=$fila['rfc'];
$direccion1=$fila['direccion1'];
$direccion2=$fila['direccion2'];
$ciudad=$fila['ciudad'];
$estado=$fila['estado'];
$tel1=$fila['telefono1'];
$tel2=$fila['telefono2'];
?>
Todo lo demas lo dejo tal como está en catalogoVendedores.php, pero no me funciona el menú principal y la barra de navegación... Ya probé poniendo el código del menú principal y la barra de navegación en la de datosVende.php, pero ni así funciona.
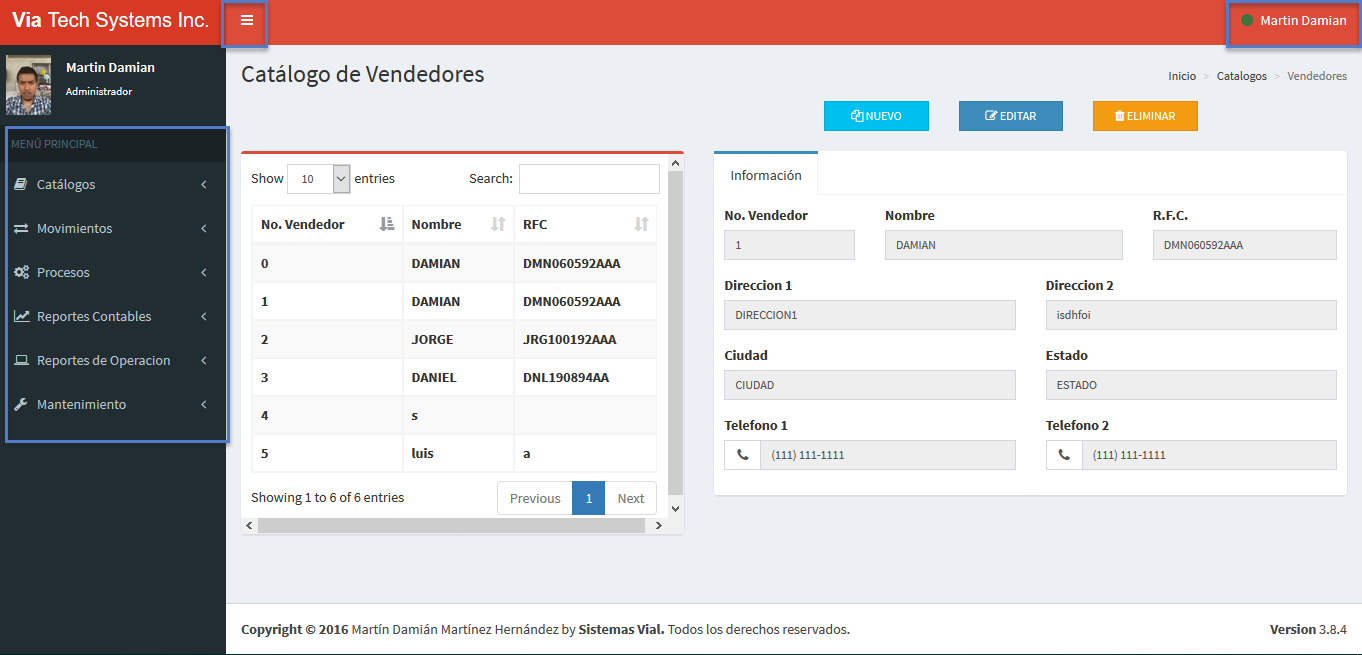
Lo que está marcado con cuadros azules es lo que no funciona al actualizar los datos del vendedor.