En una parte de un curso de flex-box que estoy aprendiendo, la persona que lo esta explicando al momento de utilizar flex-direction: column en el
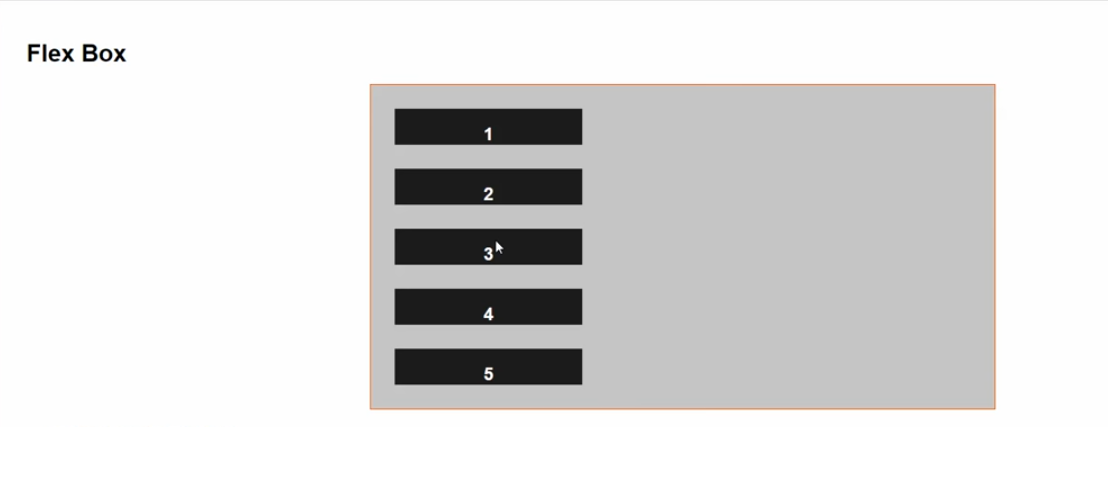
código sus artículos no se le desbordan del cuadro gris:
Pero en mi caso, sí se desbordan del cuadro, ¿hay algo que estoy aplicando mal o alguna recomendación que pueda utilizar?. Agredezco sus respuestas.
html {
padding: 2rem;
font-family: sans-serif;
font-size: 16px;
box-sizing: border-box;
}
.container {
/*box-sizing: border-box;*/
margin: 1rem auto;
padding: 1rem;
width: 800px;
height: 400px;
background-color: #CCC;
border: thin solid #FF5700;
display: flex;
flex-direction: column;
}
.item {
/*box-sizing: border-box;*/
margin: 1rem;
width: 250px;
height: 100px;
text-align: center;
color: #FFF;
background-color: #222;
}<!DOCTYPE html>
<html lang="es">
<meta charset="UTF-8">
<title>Flex Box</title>
<body>
<h1>Flex Box</h1>
<section class="container">
<article class="item">
<h2>1</h2>
</article>
<article class="item">
<h2>2</h2>
</article>
<article class="item">
<h2>3</h2>
</article>
<article class="item">
<h2>4</h2>
</article>
<article class="item">
<h2>5</h2>
</article>
</section>
</body>
</html>