Soy nuevo en React y tengo problemas para usar funciones de semantic ui que utilizan jquery (cabe mencionar que puedo usar las clases css para darle estilo a los botones etc.)
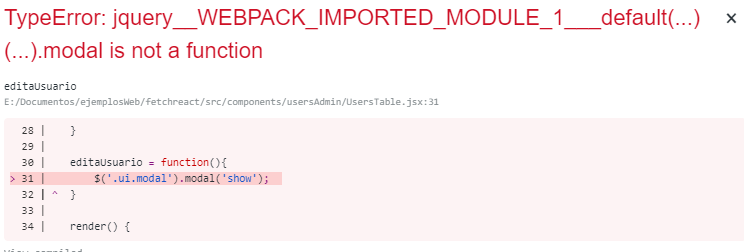
Mi problema es que al presionar un botón quiero mostrar un modal de semantic pero la funcion en jquery me arroja el siguiente error:
en mi archivo index.js tengo los imports:
import $ from 'jquery';
import 'semantic-ui/dist/semantic.min.css';
Ya intente:
- instalar otras versiones de node js.
- volver a instalar semantic UI.
- cambiar el orden de los import.
- importar semantic y jquery desde CDN.