Soy nuevo en ReactReact y tengo problemas para usar funciones de semantic ui que utilizan jquery (cabe mencionar que puedo usar las clases css para darle estilo a los botones etc.)
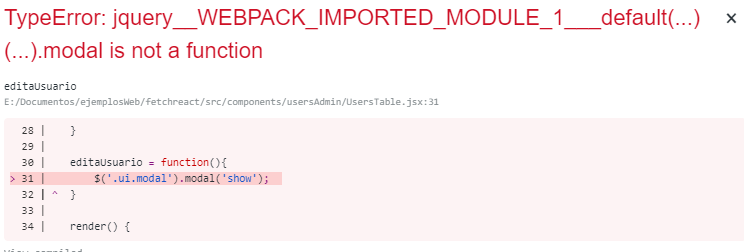
miMi problema es que al presionar un botón quiero mostrar un modal de semantic pero la funcion en jquery me arroja el siguiente error:
en mi archivo index.jsindex.js tengo los imports:
import $ from 'jquery'; import 'semantic-ui/dist/semantic.min.css';
import $ from 'jquery';
import 'semantic-ui/dist/semantic.min.css';
Ya intente:
- instalar otras versiones de node js.
- volver a instalar semantic UI.
- cambiar el orden de los import.
- importar semantic y jquery desde CDN.