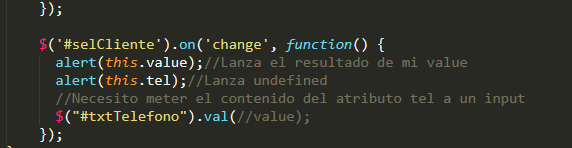
Debo enviar los datos de mi atributo tel a input
Mi Html
<select tipo="i" placeholder="" required="required" class="form-control" id="selCliente">
<option hidden="">Clientes</option>
<option value="5" tel="375">NOMBRE</option>
<option hidden="">Clientes</option>
<option value="9" tel="375">NOMBRE 2</option></select>
<input type="text" class="input100" id="txtTelefono" tipo="i" placeholder="Telefono" required>

tipo=""en un select, ni un atributotel=""en un option o de dónde te basas para realizar tal cosa?