Estoy realizando una ventana que muestre los mensaje en un QScrollArea sin embargo el problema que tengo es que al momento de que se llena la QScrollArea no muestra el slidervertical y solo encima los widgets sin mostrar el slider
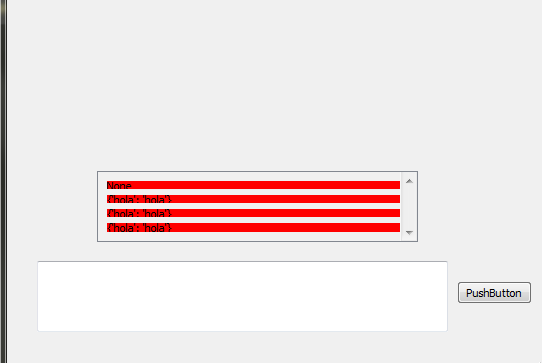
Anexo una imagen de ejemplo:
Lo que espero obtener es poder añadir widget al scrollArea indefinidamente y que pueda ir visualizándolos utilizando el slider
codigo:
from PyQt5.QtWidgets import QMainWindow,QApplication,QLabel,QWidget,QVBoxLayout
import firebase_admin
from firebase_admin import db,credentials
from PyQt5 import uic,QtCore
class Main(QMainWindow):
datos = ""
def __init__(self):
QMainWindow.__init__(self)
uic.loadUi("scrol.ui",self)
self.FirebaseLogin()
self.boton.clicked.connect(lambda:self.pushdata())
self.widget = QWidget(self)
self.layout = QVBoxLayout(self.scrollArea)
self.layout.addStretch()
self.scrollArea.setWidget(self.widget)
self.scrollArea.setWidgetResizable(True)
def FirebaseLogin(self):
cred = credentials.Certificate("accesFire.json")
firebase_admin.initialize_app(cred,{
'databaseURL':'https://exe-tablas.firebaseio.com/'
})
firebase_admin.db.reference("/Chat").listen(self.Escucha)
def pushdata(self):
ref = db.reference("/")
ref_pushed = ref.child("Chat")
ref_pushed.push({
"hola":"hola"
})
self.label = QLabel()
self.label.setStyleSheet("Background:red;")
self.label.setText(self.datos)
self.layout.addWidget(self.label)
def Escucha(self,event):
print(event.data)
self.datos = str(event.data)
app = QApplication([])
m = Main()
m.show()
app.exec_()