Tengo el siguiente código
function invitarEmpleado(e){
if (e.target.parentElement.classList.contains('plan')){
const idInvitado = e.target.parentElement.getAttribute('data-id');
console.log(idInvitado);
console.log(QueryString.id);
const respuesta = confirm('Estás segur@?');
if(respuesta){
const xhr = new XMLHttpRequest();
//Abrir la conexión
xhr.open('GET', `../controller/empleado_reunion_controlador.php?idEmpleado_fk=${idInvitado}&idReunion_fk=${QueryString.id}&accion=invitar`, true);
//Pasar los datos
xhr.onload = function(){
if (this.status === 200) {
const resultado = JSON.parse(xhr.responseText);
if(resultado.respuesta == 'correcto') {
mostrarNotificacion('Empleado invitado', 'correcto')
}else{
mostrarNotificacion('Hubo un error', 'error');
}
}
}
xhr.send();
}
}
}
Esto va al siguiente controlador donde recojo las variables y las guardo para hacer lo que corresponda:
if($_GET['accion'] == 'invitar'){
$idReunion_fk = $_GET['idReunion_fk'];
$idEmpleado_fk = $_GET['idEmpleado_fk'];
}
todo va bien, cuando click en el elemento que quiero, la consola me muestra los parámetros que recojo, sin embargo, justo después imprime el siguiente error:
La linea 43, la del error, es la línea en la que tengo el xhr.send(), o sea, el final de la función.
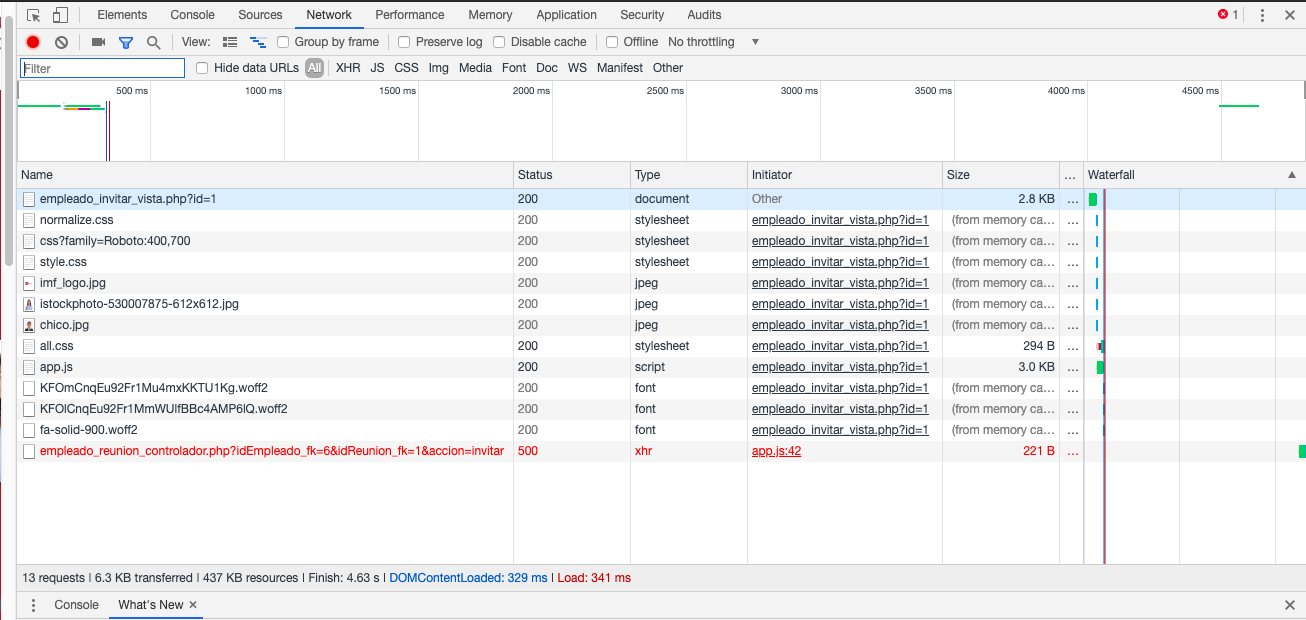
Esto es lo que me devuelve el network del inspector:
Ayuda por favor!!