Tengo este código
takings-app.js:
angular
.module("TakingsApp",["ngRoute"])
.config(function($routeProvider){
$routeProvider
.when("/",{
controller: "ListCtrl",
templateUrl:"listTaking.html" //cargar esta vista(templateUrl) con este controlador
})
.when("/edit/:film",{
controller:"EditCtrl",
templateUrl:"editTaking.html"
});
});
console.log("TakingsApp initialized.");
editTaking-contrl.js:
/* global angular */
angular
.module("TakingsApp")
.controller("EditCtrl",
["$scope",
"$http",
"$routeParams",
"$location",
function ($scope,$http,$routeParams,$location){
console.log("Edit Controller initialized.");
listTaking-ctrl.js:
var app = angular.module("TakingsApp");
app.controller("ListCtrl", ["$scope", "$http", function($scope, $http) {
console.log("ListCtrl initicialized!");
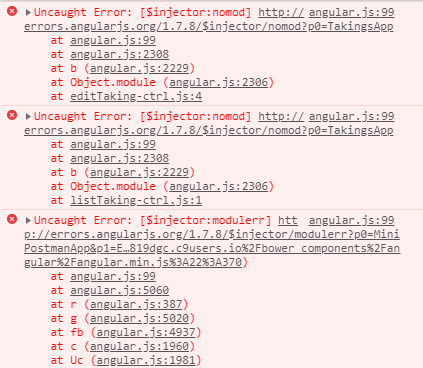
He puesto las inicializaciones solo de los archivos .js , ya que el error supuestamente es de la inicialización del módulo o de algún controlador pero no sé la verdad. ¿En qué fallo?
index.html:
<html ng-app="TakingsApp">
<head>
<title>Ingresos cine español</title>
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
<script src="/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="/bower_components/angular/angular.min.js"></script>
<script src="/bower_components/angular-route/angular-route.min.js"></script>
<script src="editTaking-ctrl.js"></script>
<script src="listTaking-ctrl.js"></script>
</head>
</head>
<body ng-view>
</body>