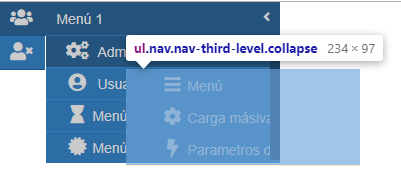
Estoy diseñando un menú con html y ccs, el cual mostrará los submenús con hover. Estoy teniendo problemas para que el menú de tercer nivel no se esconda dentro del segundo:
En el enlace de jsfiddle se encuentra el código. https://jsfiddle.net/shinseiki86/k6btsevm/
De antemano muchas gracias.