Soy algo nuevo en esto, estoy tratando de mostrar todos los productos de la tabla tb_productos pero no funciona marcando el error:
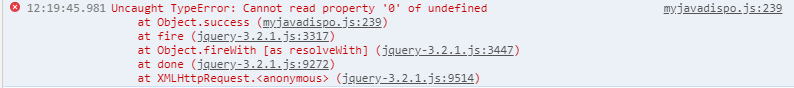
Uncaught TypeError: Cannot read property '0' of undefined
Este es el error que marca:
Esta es la linea 239 que marca el error:
Aquí esta la estructura HTML que debería permitir mostrar los
productos:
Por medio del id="agrega-registros" y id="pagination" a la función pagination()
<div class="panel-body">
<div style="overflow: scroll;" class="col-xs-12 registros" id="agrega-registros">
</div>
<center><ul class="pagination" id="pagination"></ul></center>
/div>
Esta es la función en la que se marca el error:
function pagination(partida){
var url = 'paginardisponibles.php';
$.ajax({
type:'POST',
url:url,
data:'partida='+partida,
success:function(data){
var array = eval(data);
$('#agrega-registros').html(array[0]); **Aqui marca el Error**
$('#pagination').html(array[1]);
}
});
return false;
}
Este es el código en paginardisponibles.php, los campos están justo como en la base de datos:
$registro = ("SELECT * FROM tb_productos LIMIT $limit, $nroLotes ");
$resultado = mysqli_query($conexion,$registro);
$tabla = $tabla.'<table class="table table-striped table-condensed table-hover">
<tr>
<th width="50">#</th>
<th width="50">Codigo Producto</th>
<th width="150">Descripcion</th>
<th width="50">Cantidad</th>
<th width="150" >Estado</th>
<th width="100">Costo</th>
<th width="150" >KARDEX</th>
<th width="100">Lote</th>
<th width="150">Fecha Caducidad</th>
</tr>';
if(!empty($resultado)){
$i=1;
while($registro2 = mysqli_fetch_array($resultado)){
$tabla = $tabla.'<tr>
<td>'.$i++.'</td>
<td>'.$registro2['cod_prod'].'</td>
<td>'.$registro2['descripcion'].'</td>
<td>'.$registro2['cantidad'].'</td>
<td align="center" style="color:white" class="label-success">'.utf8_decode($registro2['estado']).'</td>
<td>'.$registro2['precio_costo'].'</td>
<td>'.'<a>>>>>>Ver Kardex<<<<<</a>'.'</td>
<td>'.$registro2['lote'].'</td>
<td>'.fechaNormal($registro2['fecha_vencimiento']).'</td>
</tr>';
}
$tabla = $tabla.'</table>';
}
$array = array(0 => $tabla,
1 => $lista);
echo json_encode($array);
De antemano gracias por su tiempo y colaboración, disculpen la molestia.